Änderungen admin
This commit is contained in:
13
test/node_modules/startbootstrap-sb-admin/.editorconfig
generated
vendored
Normal file
13
test/node_modules/startbootstrap-sb-admin/.editorconfig
generated
vendored
Normal file
@@ -0,0 +1,13 @@
|
||||
# Editor configuration, see https://editorconfig.org
|
||||
root = true
|
||||
|
||||
[*]
|
||||
charset = utf-8
|
||||
indent_style = space
|
||||
indent_size = 4
|
||||
insert_final_newline = true
|
||||
trim_trailing_whitespace = true
|
||||
|
||||
[*.md]
|
||||
max_line_length = off
|
||||
trim_trailing_whitespace = false
|
||||
21
test/node_modules/startbootstrap-sb-admin/LICENSE
generated
vendored
Normal file
21
test/node_modules/startbootstrap-sb-admin/LICENSE
generated
vendored
Normal file
@@ -0,0 +1,21 @@
|
||||
The MIT License (MIT)
|
||||
|
||||
Copyright (c) 2013-2023 Start Bootstrap LLC
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
in the Software without restriction, including without limitation the rights
|
||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||
copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in
|
||||
all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
|
||||
THE SOFTWARE.
|
||||
73
test/node_modules/startbootstrap-sb-admin/README.md
generated
vendored
Normal file
73
test/node_modules/startbootstrap-sb-admin/README.md
generated
vendored
Normal file
@@ -0,0 +1,73 @@
|
||||
# [Start Bootstrap - SB Admin](https://startbootstrap.com/template/sb-admin/)
|
||||
|
||||
[SB Admin](https://startbootstrap.com/template/sb-admin/) is an open source, admin dashboard template for [Bootstrap](https://getbootstrap.com/) created by [Start Bootstrap](https://startbootstrap.com/).
|
||||
|
||||
## Preview
|
||||
|
||||
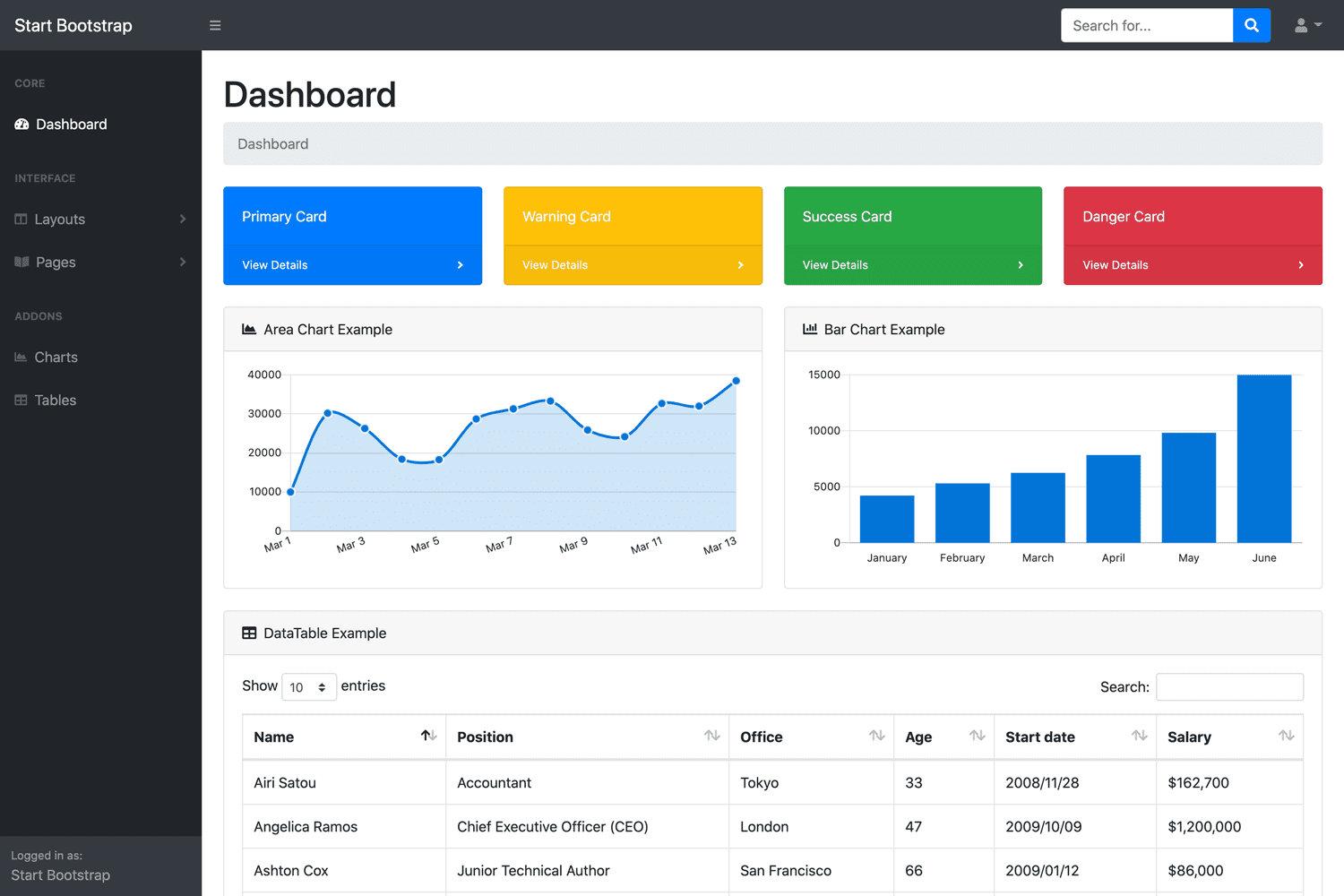
[](https://startbootstrap.github.io/startbootstrap-sb-admin/)
|
||||
|
||||
**[View Live Preview](https://startbootstrap.github.io/startbootstrap-sb-admin/)**
|
||||
|
||||
## Status
|
||||
|
||||
[](https://raw.githubusercontent.com/StartBootstrap/startbootstrap-sb-admin/master/LICENSE)
|
||||
[](https://www.npmjs.com/package/startbootstrap-sb-admin)
|
||||
|
||||
## Download and Installation
|
||||
|
||||
To begin using this template, choose one of the following options to get started:
|
||||
|
||||
* [Download the latest release on Start Bootstrap](https://startbootstrap.com/template/sb-admin/)
|
||||
* Install via npm: `npm i startbootstrap-sb-admin`
|
||||
* Clone the repo: `git clone https://github.com/StartBootstrap/startbootstrap-sb-admin.git`
|
||||
* [Fork, Clone, or Download on GitHub](https://github.com/StartBootstrap/startbootstrap-sb-admin)
|
||||
|
||||
## Usage
|
||||
|
||||
### Basic Usage
|
||||
|
||||
After downloading, simply edit the HTML and CSS files included with `dist` directory. These are the only files you need to worry about, you can ignore everything else! To preview the changes you make to the code, you can open the `index.html` file in your web browser.
|
||||
|
||||
### Advanced Usage
|
||||
|
||||
Clone the source files of the theme and navigate into the theme's root directory. Run `npm install` and then run `npm start` which will open up a preview of the template in your default browser, watch for changes to core template files, and live reload the browser when changes are saved. You can view the `package.json` file to see which scripts are included.
|
||||
|
||||
#### npm Scripts
|
||||
|
||||
* `npm run build` builds the project - this builds assets, HTML, JS, and CSS into `dist`
|
||||
* `npm run build:assets` copies the files in the `src/assets/` directory into `dist`
|
||||
* `npm run build:pug` compiles the Pug located in the `src/pug/` directory into `dist`
|
||||
* `npm run build:scripts` brings the `src/js/scripts.js` file into `dist`
|
||||
* `npm run build:scss` compiles the SCSS files located in the `src/scss/` directory into `dist`
|
||||
* `npm run clean` deletes the `dist` directory to prepare for rebuilding the project
|
||||
* `npm run start:debug` runs the project in debug mode
|
||||
* `npm start` or `npm run start` runs the project, launches a live preview in your default browser, and watches for changes made to files in `src`
|
||||
|
||||
You must have npm installed in order to use this build environment.
|
||||
|
||||
## Bugs and Issues
|
||||
|
||||
Have a bug or an issue with this template? [Open a new issue](https://github.com/StartBootstrap/startbootstrap-sb-admin/issues) here on GitHub or leave a comment on the [template overview page at Start Bootstrap](https://startbootstrap.com/template/sb-admin/).
|
||||
|
||||
## Custom Builds
|
||||
|
||||
You can hire Start Bootstrap to create a custom build of any template, or create something from scratch using Bootstrap. For more information, visit the **[custom design services page](https://startbootstrap.com/bootstrap-design-services/)**.
|
||||
|
||||
## About
|
||||
|
||||
Start Bootstrap is an open source library of free Bootstrap templates and themes. All of the free templates and themes on Start Bootstrap are released under the MIT license, which means you can use them for any purpose, even for commercial projects.
|
||||
|
||||
* <https://startbootstrap.com>
|
||||
* <https://twitter.com/SBootstrap>
|
||||
|
||||
Start Bootstrap was created by and is maintained by **[David Miller](https://davidmiller.io/)**.
|
||||
|
||||
* <https://davidmiller.io>
|
||||
* <https://twitter.com/davidmillerhere>
|
||||
* <https://github.com/davidtmiller>
|
||||
|
||||
Start Bootstrap is based on the [Bootstrap](https://getbootstrap.com/) framework created by [Mark Otto](https://twitter.com/mdo) and [Jacob Thorton](https://twitter.com/fat).
|
||||
|
||||
## Copyright and License
|
||||
|
||||
Copyright 2013-2023 Start Bootstrap LLC. Code released under the [MIT](https://github.com/StartBootstrap/startbootstrap-sb-admin/blob/master/LICENSE) license.
|
||||
52
test/node_modules/startbootstrap-sb-admin/dist/401.html
generated
vendored
Normal file
52
test/node_modules/startbootstrap-sb-admin/dist/401.html
generated
vendored
Normal file
@@ -0,0 +1,52 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<meta name="description" content="" />
|
||||
<meta name="author" content="" />
|
||||
<title>404 Error - SB Admin</title>
|
||||
<link href="css/styles.css" rel="stylesheet" />
|
||||
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script>
|
||||
</head>
|
||||
<body>
|
||||
<div id="layoutError">
|
||||
<div id="layoutError_content">
|
||||
<main>
|
||||
<div class="container">
|
||||
<div class="row justify-content-center">
|
||||
<div class="col-lg-6">
|
||||
<div class="text-center mt-4">
|
||||
<h1 class="display-1">401</h1>
|
||||
<p class="lead">Unauthorized</p>
|
||||
<p>Access to this resource is denied.</p>
|
||||
<a href="index.html">
|
||||
<i class="fas fa-arrow-left me-1"></i>
|
||||
Return to Dashboard
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<div id="layoutError_footer">
|
||||
<footer class="py-4 bg-light mt-auto">
|
||||
<div class="container-fluid px-4">
|
||||
<div class="d-flex align-items-center justify-content-between small">
|
||||
<div class="text-muted">Copyright © Your Website 2023</div>
|
||||
<div>
|
||||
<a href="#">Privacy Policy</a>
|
||||
·
|
||||
<a href="#">Terms & Conditions</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/scripts.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
51
test/node_modules/startbootstrap-sb-admin/dist/404.html
generated
vendored
Normal file
51
test/node_modules/startbootstrap-sb-admin/dist/404.html
generated
vendored
Normal file
@@ -0,0 +1,51 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<meta name="description" content="" />
|
||||
<meta name="author" content="" />
|
||||
<title>404 Error - SB Admin</title>
|
||||
<link href="css/styles.css" rel="stylesheet" />
|
||||
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script>
|
||||
</head>
|
||||
<body>
|
||||
<div id="layoutError">
|
||||
<div id="layoutError_content">
|
||||
<main>
|
||||
<div class="container">
|
||||
<div class="row justify-content-center">
|
||||
<div class="col-lg-6">
|
||||
<div class="text-center mt-4">
|
||||
<img class="mb-4 img-error" src="assets/img/error-404-monochrome.svg" />
|
||||
<p class="lead">This requested URL was not found on this server.</p>
|
||||
<a href="index.html">
|
||||
<i class="fas fa-arrow-left me-1"></i>
|
||||
Return to Dashboard
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<div id="layoutError_footer">
|
||||
<footer class="py-4 bg-light mt-auto">
|
||||
<div class="container-fluid px-4">
|
||||
<div class="d-flex align-items-center justify-content-between small">
|
||||
<div class="text-muted">Copyright © Your Website 2023</div>
|
||||
<div>
|
||||
<a href="#">Privacy Policy</a>
|
||||
·
|
||||
<a href="#">Terms & Conditions</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/scripts.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
51
test/node_modules/startbootstrap-sb-admin/dist/500.html
generated
vendored
Normal file
51
test/node_modules/startbootstrap-sb-admin/dist/500.html
generated
vendored
Normal file
@@ -0,0 +1,51 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<meta name="description" content="" />
|
||||
<meta name="author" content="" />
|
||||
<title>404 Error - SB Admin</title>
|
||||
<link href="css/styles.css" rel="stylesheet" />
|
||||
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script>
|
||||
</head>
|
||||
<body>
|
||||
<div id="layoutError">
|
||||
<div id="layoutError_content">
|
||||
<main>
|
||||
<div class="container">
|
||||
<div class="row justify-content-center">
|
||||
<div class="col-lg-6">
|
||||
<div class="text-center mt-4">
|
||||
<h1 class="display-1">500</h1>
|
||||
<p class="lead">Internal Server Error</p>
|
||||
<a href="index.html">
|
||||
<i class="fas fa-arrow-left me-1"></i>
|
||||
Return to Dashboard
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<div id="layoutError_footer">
|
||||
<footer class="py-4 bg-light mt-auto">
|
||||
<div class="container-fluid px-4">
|
||||
<div class="d-flex align-items-center justify-content-between small">
|
||||
<div class="text-muted">Copyright © Your Website 2023</div>
|
||||
<div>
|
||||
<a href="#">Privacy Policy</a>
|
||||
·
|
||||
<a href="#">Terms & Conditions</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/scripts.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
54
test/node_modules/startbootstrap-sb-admin/dist/assets/demo/chart-area-demo.js
generated
vendored
Normal file
54
test/node_modules/startbootstrap-sb-admin/dist/assets/demo/chart-area-demo.js
generated
vendored
Normal file
@@ -0,0 +1,54 @@
|
||||
// Set new default font family and font color to mimic Bootstrap's default styling
|
||||
Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
|
||||
Chart.defaults.global.defaultFontColor = '#292b2c';
|
||||
|
||||
// Area Chart Example
|
||||
var ctx = document.getElementById("myAreaChart");
|
||||
var myLineChart = new Chart(ctx, {
|
||||
type: 'line',
|
||||
data: {
|
||||
labels: ["Mar 1", "Mar 2", "Mar 3", "Mar 4", "Mar 5", "Mar 6", "Mar 7", "Mar 8", "Mar 9", "Mar 10", "Mar 11", "Mar 12", "Mar 13"],
|
||||
datasets: [{
|
||||
label: "Sessions",
|
||||
lineTension: 0.3,
|
||||
backgroundColor: "rgba(2,117,216,0.2)",
|
||||
borderColor: "rgba(2,117,216,1)",
|
||||
pointRadius: 5,
|
||||
pointBackgroundColor: "rgba(2,117,216,1)",
|
||||
pointBorderColor: "rgba(255,255,255,0.8)",
|
||||
pointHoverRadius: 5,
|
||||
pointHoverBackgroundColor: "rgba(2,117,216,1)",
|
||||
pointHitRadius: 50,
|
||||
pointBorderWidth: 2,
|
||||
data: [10000, 30162, 26263, 18394, 18287, 28682, 31274, 33259, 25849, 24159, 32651, 31984, 38451],
|
||||
}],
|
||||
},
|
||||
options: {
|
||||
scales: {
|
||||
xAxes: [{
|
||||
time: {
|
||||
unit: 'date'
|
||||
},
|
||||
gridLines: {
|
||||
display: false
|
||||
},
|
||||
ticks: {
|
||||
maxTicksLimit: 7
|
||||
}
|
||||
}],
|
||||
yAxes: [{
|
||||
ticks: {
|
||||
min: 0,
|
||||
max: 40000,
|
||||
maxTicksLimit: 5
|
||||
},
|
||||
gridLines: {
|
||||
color: "rgba(0, 0, 0, .125)",
|
||||
}
|
||||
}],
|
||||
},
|
||||
legend: {
|
||||
display: false
|
||||
}
|
||||
}
|
||||
});
|
||||
46
test/node_modules/startbootstrap-sb-admin/dist/assets/demo/chart-bar-demo.js
generated
vendored
Normal file
46
test/node_modules/startbootstrap-sb-admin/dist/assets/demo/chart-bar-demo.js
generated
vendored
Normal file
@@ -0,0 +1,46 @@
|
||||
// Set new default font family and font color to mimic Bootstrap's default styling
|
||||
Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
|
||||
Chart.defaults.global.defaultFontColor = '#292b2c';
|
||||
|
||||
// Bar Chart Example
|
||||
var ctx = document.getElementById("myBarChart");
|
||||
var myLineChart = new Chart(ctx, {
|
||||
type: 'bar',
|
||||
data: {
|
||||
labels: ["January", "February", "March", "April", "May", "June"],
|
||||
datasets: [{
|
||||
label: "Revenue",
|
||||
backgroundColor: "rgba(2,117,216,1)",
|
||||
borderColor: "rgba(2,117,216,1)",
|
||||
data: [4215, 5312, 6251, 7841, 9821, 14984],
|
||||
}],
|
||||
},
|
||||
options: {
|
||||
scales: {
|
||||
xAxes: [{
|
||||
time: {
|
||||
unit: 'month'
|
||||
},
|
||||
gridLines: {
|
||||
display: false
|
||||
},
|
||||
ticks: {
|
||||
maxTicksLimit: 6
|
||||
}
|
||||
}],
|
||||
yAxes: [{
|
||||
ticks: {
|
||||
min: 0,
|
||||
max: 15000,
|
||||
maxTicksLimit: 5
|
||||
},
|
||||
gridLines: {
|
||||
display: true
|
||||
}
|
||||
}],
|
||||
},
|
||||
legend: {
|
||||
display: false
|
||||
}
|
||||
}
|
||||
});
|
||||
16
test/node_modules/startbootstrap-sb-admin/dist/assets/demo/chart-pie-demo.js
generated
vendored
Normal file
16
test/node_modules/startbootstrap-sb-admin/dist/assets/demo/chart-pie-demo.js
generated
vendored
Normal file
@@ -0,0 +1,16 @@
|
||||
// Set new default font family and font color to mimic Bootstrap's default styling
|
||||
Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
|
||||
Chart.defaults.global.defaultFontColor = '#292b2c';
|
||||
|
||||
// Pie Chart Example
|
||||
var ctx = document.getElementById("myPieChart");
|
||||
var myPieChart = new Chart(ctx, {
|
||||
type: 'pie',
|
||||
data: {
|
||||
labels: ["Blue", "Red", "Yellow", "Green"],
|
||||
datasets: [{
|
||||
data: [12.21, 15.58, 11.25, 8.32],
|
||||
backgroundColor: ['#007bff', '#dc3545', '#ffc107', '#28a745'],
|
||||
}],
|
||||
},
|
||||
});
|
||||
4
test/node_modules/startbootstrap-sb-admin/dist/assets/demo/datatables-demo.js
generated
vendored
Normal file
4
test/node_modules/startbootstrap-sb-admin/dist/assets/demo/datatables-demo.js
generated
vendored
Normal file
@@ -0,0 +1,4 @@
|
||||
// Call the dataTables jQuery plugin
|
||||
$(document).ready(function() {
|
||||
$('#dataTable').DataTable();
|
||||
});
|
||||
1
test/node_modules/startbootstrap-sb-admin/dist/assets/img/error-404-monochrome.svg
generated
vendored
Normal file
1
test/node_modules/startbootstrap-sb-admin/dist/assets/img/error-404-monochrome.svg
generated
vendored
Normal file
File diff suppressed because one or more lines are too long
|
After Width: | Height: | Size: 6.0 KiB |
177
test/node_modules/startbootstrap-sb-admin/dist/charts.html
generated
vendored
Normal file
177
test/node_modules/startbootstrap-sb-admin/dist/charts.html
generated
vendored
Normal file
@@ -0,0 +1,177 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<meta name="description" content="" />
|
||||
<meta name="author" content="" />
|
||||
<title>Charts - SB Admin</title>
|
||||
<link href="css/styles.css" rel="stylesheet" />
|
||||
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script>
|
||||
</head>
|
||||
<body class="sb-nav-fixed">
|
||||
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
|
||||
<!-- Navbar Brand-->
|
||||
<a class="navbar-brand ps-3" href="index.html">Start Bootstrap</a>
|
||||
<!-- Sidebar Toggle-->
|
||||
<button class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle" href="#!"><i class="fas fa-bars"></i></button>
|
||||
<!-- Navbar Search-->
|
||||
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
|
||||
<div class="input-group">
|
||||
<input class="form-control" type="text" placeholder="Search for..." aria-label="Search for..." aria-describedby="btnNavbarSearch" />
|
||||
<button class="btn btn-primary" id="btnNavbarSearch" type="button"><i class="fas fa-search"></i></button>
|
||||
</div>
|
||||
</form>
|
||||
<!-- Navbar-->
|
||||
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
|
||||
<li class="nav-item dropdown">
|
||||
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"><i class="fas fa-user fa-fw"></i></a>
|
||||
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
|
||||
<li><a class="dropdown-item" href="#!">Settings</a></li>
|
||||
<li><a class="dropdown-item" href="#!">Activity Log</a></li>
|
||||
<li><hr class="dropdown-divider" /></li>
|
||||
<li><a class="dropdown-item" href="#!">Logout</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
</ul>
|
||||
</nav>
|
||||
<div id="layoutSidenav">
|
||||
<div id="layoutSidenav_nav">
|
||||
<nav class="sb-sidenav accordion sb-sidenav-dark" id="sidenavAccordion">
|
||||
<div class="sb-sidenav-menu">
|
||||
<div class="nav">
|
||||
<div class="sb-sidenav-menu-heading">Core</div>
|
||||
<a class="nav-link" href="index.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
|
||||
Dashboard
|
||||
</a>
|
||||
<div class="sb-sidenav-menu-heading">Interface</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
|
||||
Layouts
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordion">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="layout-static.html">Static Navigation</a>
|
||||
<a class="nav-link" href="layout-sidenav-light.html">Light Sidenav</a>
|
||||
</nav>
|
||||
</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapsePages" aria-expanded="false" aria-controls="collapsePages">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-book-open"></i></div>
|
||||
Pages
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo" data-bs-parent="#sidenavAccordion">
|
||||
<nav class="sb-sidenav-menu-nested nav accordion" id="sidenavAccordionPages">
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseAuth" aria-expanded="false" aria-controls="pagesCollapseAuth">
|
||||
Authentication
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="pagesCollapseAuth" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="login.html">Login</a>
|
||||
<a class="nav-link" href="register.html">Register</a>
|
||||
<a class="nav-link" href="password.html">Forgot Password</a>
|
||||
</nav>
|
||||
</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseError" aria-expanded="false" aria-controls="pagesCollapseError">
|
||||
Error
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="pagesCollapseError" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="401.html">401 Page</a>
|
||||
<a class="nav-link" href="404.html">404 Page</a>
|
||||
<a class="nav-link" href="500.html">500 Page</a>
|
||||
</nav>
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
<div class="sb-sidenav-menu-heading">Addons</div>
|
||||
<a class="nav-link" href="charts.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-chart-area"></i></div>
|
||||
Charts
|
||||
</a>
|
||||
<a class="nav-link" href="tables.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-table"></i></div>
|
||||
Tables
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="sb-sidenav-footer">
|
||||
<div class="small">Logged in as:</div>
|
||||
Start Bootstrap
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
<div id="layoutSidenav_content">
|
||||
<main>
|
||||
<div class="container-fluid px-4">
|
||||
<h1 class="mt-4">Charts</h1>
|
||||
<ol class="breadcrumb mb-4">
|
||||
<li class="breadcrumb-item"><a href="index.html">Dashboard</a></li>
|
||||
<li class="breadcrumb-item active">Charts</li>
|
||||
</ol>
|
||||
<div class="card mb-4">
|
||||
<div class="card-body">
|
||||
Chart.js is a third party plugin that is used to generate the charts in this template. The charts below have been customized - for further customization options, please visit the official
|
||||
<a target="_blank" href="https://www.chartjs.org/docs/latest/">Chart.js documentation</a>
|
||||
.
|
||||
</div>
|
||||
</div>
|
||||
<div class="card mb-4">
|
||||
<div class="card-header">
|
||||
<i class="fas fa-chart-area me-1"></i>
|
||||
Area Chart Example
|
||||
</div>
|
||||
<div class="card-body"><canvas id="myAreaChart" width="100%" height="30"></canvas></div>
|
||||
<div class="card-footer small text-muted">Updated yesterday at 11:59 PM</div>
|
||||
</div>
|
||||
<div class="row">
|
||||
<div class="col-lg-6">
|
||||
<div class="card mb-4">
|
||||
<div class="card-header">
|
||||
<i class="fas fa-chart-bar me-1"></i>
|
||||
Bar Chart Example
|
||||
</div>
|
||||
<div class="card-body"><canvas id="myBarChart" width="100%" height="50"></canvas></div>
|
||||
<div class="card-footer small text-muted">Updated yesterday at 11:59 PM</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-lg-6">
|
||||
<div class="card mb-4">
|
||||
<div class="card-header">
|
||||
<i class="fas fa-chart-pie me-1"></i>
|
||||
Pie Chart Example
|
||||
</div>
|
||||
<div class="card-body"><canvas id="myPieChart" width="100%" height="50"></canvas></div>
|
||||
<div class="card-footer small text-muted">Updated yesterday at 11:59 PM</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
<footer class="py-4 bg-light mt-auto">
|
||||
<div class="container-fluid px-4">
|
||||
<div class="d-flex align-items-center justify-content-between small">
|
||||
<div class="text-muted">Copyright © Your Website 2023</div>
|
||||
<div>
|
||||
<a href="#">Privacy Policy</a>
|
||||
·
|
||||
<a href="#">Terms & Conditions</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/scripts.js"></script>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js" crossorigin="anonymous"></script>
|
||||
<script src="assets/demo/chart-area-demo.js"></script>
|
||||
<script src="assets/demo/chart-bar-demo.js"></script>
|
||||
<script src="assets/demo/chart-pie-demo.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
11243
test/node_modules/startbootstrap-sb-admin/dist/css/styles.css
generated
vendored
Normal file
11243
test/node_modules/startbootstrap-sb-admin/dist/css/styles.css
generated
vendored
Normal file
File diff suppressed because it is too large
Load Diff
687
test/node_modules/startbootstrap-sb-admin/dist/index.html
generated
vendored
Normal file
687
test/node_modules/startbootstrap-sb-admin/dist/index.html
generated
vendored
Normal file
@@ -0,0 +1,687 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<meta name="description" content="" />
|
||||
<meta name="author" content="" />
|
||||
<title>Dashboard - SB Admin</title>
|
||||
<link href="https://cdn.jsdelivr.net/npm/simple-datatables@7.1.2/dist/style.min.css" rel="stylesheet" />
|
||||
<link href="css/styles.css" rel="stylesheet" />
|
||||
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script>
|
||||
</head>
|
||||
<body class="sb-nav-fixed">
|
||||
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
|
||||
<!-- Navbar Brand-->
|
||||
<a class="navbar-brand ps-3" href="index.html">Start Bootstrap</a>
|
||||
<!-- Sidebar Toggle-->
|
||||
<button class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle" href="#!"><i class="fas fa-bars"></i></button>
|
||||
<!-- Navbar Search-->
|
||||
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
|
||||
<div class="input-group">
|
||||
<input class="form-control" type="text" placeholder="Search for..." aria-label="Search for..." aria-describedby="btnNavbarSearch" />
|
||||
<button class="btn btn-primary" id="btnNavbarSearch" type="button"><i class="fas fa-search"></i></button>
|
||||
</div>
|
||||
</form>
|
||||
<!-- Navbar-->
|
||||
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
|
||||
<li class="nav-item dropdown">
|
||||
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"><i class="fas fa-user fa-fw"></i></a>
|
||||
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
|
||||
<li><a class="dropdown-item" href="#!">Settings</a></li>
|
||||
<li><a class="dropdown-item" href="#!">Activity Log</a></li>
|
||||
<li><hr class="dropdown-divider" /></li>
|
||||
<li><a class="dropdown-item" href="#!">Logout</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
</ul>
|
||||
</nav>
|
||||
<div id="layoutSidenav">
|
||||
<div id="layoutSidenav_nav">
|
||||
<nav class="sb-sidenav accordion sb-sidenav-dark" id="sidenavAccordion">
|
||||
<div class="sb-sidenav-menu">
|
||||
<div class="nav">
|
||||
<div class="sb-sidenav-menu-heading">Core</div>
|
||||
<a class="nav-link" href="index.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
|
||||
Dashboard
|
||||
</a>
|
||||
<div class="sb-sidenav-menu-heading">Interface</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
|
||||
Layouts
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordion">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="layout-static.html">Static Navigation</a>
|
||||
<a class="nav-link" href="layout-sidenav-light.html">Light Sidenav</a>
|
||||
</nav>
|
||||
</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapsePages" aria-expanded="false" aria-controls="collapsePages">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-book-open"></i></div>
|
||||
Pages
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo" data-bs-parent="#sidenavAccordion">
|
||||
<nav class="sb-sidenav-menu-nested nav accordion" id="sidenavAccordionPages">
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseAuth" aria-expanded="false" aria-controls="pagesCollapseAuth">
|
||||
Authentication
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="pagesCollapseAuth" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="login.html">Login</a>
|
||||
<a class="nav-link" href="register.html">Register</a>
|
||||
<a class="nav-link" href="password.html">Forgot Password</a>
|
||||
</nav>
|
||||
</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseError" aria-expanded="false" aria-controls="pagesCollapseError">
|
||||
Error
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="pagesCollapseError" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="401.html">401 Page</a>
|
||||
<a class="nav-link" href="404.html">404 Page</a>
|
||||
<a class="nav-link" href="500.html">500 Page</a>
|
||||
</nav>
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
<div class="sb-sidenav-menu-heading">Addons</div>
|
||||
<a class="nav-link" href="charts.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-chart-area"></i></div>
|
||||
Charts
|
||||
</a>
|
||||
<a class="nav-link" href="tables.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-table"></i></div>
|
||||
Tables
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="sb-sidenav-footer">
|
||||
<div class="small">Logged in as:</div>
|
||||
Start Bootstrap
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
<div id="layoutSidenav_content">
|
||||
<main>
|
||||
<div class="container-fluid px-4">
|
||||
<h1 class="mt-4">Dashboard</h1>
|
||||
<ol class="breadcrumb mb-4">
|
||||
<li class="breadcrumb-item active">Dashboard</li>
|
||||
</ol>
|
||||
<div class="row">
|
||||
<div class="col-xl-3 col-md-6">
|
||||
<div class="card bg-primary text-white mb-4">
|
||||
<div class="card-body">Primary Card</div>
|
||||
<div class="card-footer d-flex align-items-center justify-content-between">
|
||||
<a class="small text-white stretched-link" href="#">View Details</a>
|
||||
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-xl-3 col-md-6">
|
||||
<div class="card bg-warning text-white mb-4">
|
||||
<div class="card-body">Warning Card</div>
|
||||
<div class="card-footer d-flex align-items-center justify-content-between">
|
||||
<a class="small text-white stretched-link" href="#">View Details</a>
|
||||
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-xl-3 col-md-6">
|
||||
<div class="card bg-success text-white mb-4">
|
||||
<div class="card-body">Success Card</div>
|
||||
<div class="card-footer d-flex align-items-center justify-content-between">
|
||||
<a class="small text-white stretched-link" href="#">View Details</a>
|
||||
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-xl-3 col-md-6">
|
||||
<div class="card bg-danger text-white mb-4">
|
||||
<div class="card-body">Danger Card</div>
|
||||
<div class="card-footer d-flex align-items-center justify-content-between">
|
||||
<a class="small text-white stretched-link" href="#">View Details</a>
|
||||
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="row">
|
||||
<div class="col-xl-6">
|
||||
<div class="card mb-4">
|
||||
<div class="card-header">
|
||||
<i class="fas fa-chart-area me-1"></i>
|
||||
Area Chart Example
|
||||
</div>
|
||||
<div class="card-body"><canvas id="myAreaChart" width="100%" height="40"></canvas></div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-xl-6">
|
||||
<div class="card mb-4">
|
||||
<div class="card-header">
|
||||
<i class="fas fa-chart-bar me-1"></i>
|
||||
Bar Chart Example
|
||||
</div>
|
||||
<div class="card-body"><canvas id="myBarChart" width="100%" height="40"></canvas></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card mb-4">
|
||||
<div class="card-header">
|
||||
<i class="fas fa-table me-1"></i>
|
||||
DataTable Example
|
||||
</div>
|
||||
<div class="card-body">
|
||||
<table id="datatablesSimple">
|
||||
<thead>
|
||||
<tr>
|
||||
<th>Name</th>
|
||||
<th>Position</th>
|
||||
<th>Office</th>
|
||||
<th>Age</th>
|
||||
<th>Start date</th>
|
||||
<th>Salary</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tfoot>
|
||||
<tr>
|
||||
<th>Name</th>
|
||||
<th>Position</th>
|
||||
<th>Office</th>
|
||||
<th>Age</th>
|
||||
<th>Start date</th>
|
||||
<th>Salary</th>
|
||||
</tr>
|
||||
</tfoot>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>Tiger Nixon</td>
|
||||
<td>System Architect</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>61</td>
|
||||
<td>2011/04/25</td>
|
||||
<td>$320,800</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Garrett Winters</td>
|
||||
<td>Accountant</td>
|
||||
<td>Tokyo</td>
|
||||
<td>63</td>
|
||||
<td>2011/07/25</td>
|
||||
<td>$170,750</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Ashton Cox</td>
|
||||
<td>Junior Technical Author</td>
|
||||
<td>San Francisco</td>
|
||||
<td>66</td>
|
||||
<td>2009/01/12</td>
|
||||
<td>$86,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Cedric Kelly</td>
|
||||
<td>Senior Javascript Developer</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>22</td>
|
||||
<td>2012/03/29</td>
|
||||
<td>$433,060</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Airi Satou</td>
|
||||
<td>Accountant</td>
|
||||
<td>Tokyo</td>
|
||||
<td>33</td>
|
||||
<td>2008/11/28</td>
|
||||
<td>$162,700</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Brielle Williamson</td>
|
||||
<td>Integration Specialist</td>
|
||||
<td>New York</td>
|
||||
<td>61</td>
|
||||
<td>2012/12/02</td>
|
||||
<td>$372,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Herrod Chandler</td>
|
||||
<td>Sales Assistant</td>
|
||||
<td>San Francisco</td>
|
||||
<td>59</td>
|
||||
<td>2012/08/06</td>
|
||||
<td>$137,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Rhona Davidson</td>
|
||||
<td>Integration Specialist</td>
|
||||
<td>Tokyo</td>
|
||||
<td>55</td>
|
||||
<td>2010/10/14</td>
|
||||
<td>$327,900</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Colleen Hurst</td>
|
||||
<td>Javascript Developer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>39</td>
|
||||
<td>2009/09/15</td>
|
||||
<td>$205,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Sonya Frost</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>23</td>
|
||||
<td>2008/12/13</td>
|
||||
<td>$103,600</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jena Gaines</td>
|
||||
<td>Office Manager</td>
|
||||
<td>London</td>
|
||||
<td>30</td>
|
||||
<td>2008/12/19</td>
|
||||
<td>$90,560</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Quinn Flynn</td>
|
||||
<td>Support Lead</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>22</td>
|
||||
<td>2013/03/03</td>
|
||||
<td>$342,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Charde Marshall</td>
|
||||
<td>Regional Director</td>
|
||||
<td>San Francisco</td>
|
||||
<td>36</td>
|
||||
<td>2008/10/16</td>
|
||||
<td>$470,600</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Haley Kennedy</td>
|
||||
<td>Senior Marketing Designer</td>
|
||||
<td>London</td>
|
||||
<td>43</td>
|
||||
<td>2012/12/18</td>
|
||||
<td>$313,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Tatyana Fitzpatrick</td>
|
||||
<td>Regional Director</td>
|
||||
<td>London</td>
|
||||
<td>19</td>
|
||||
<td>2010/03/17</td>
|
||||
<td>$385,750</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Michael Silva</td>
|
||||
<td>Marketing Designer</td>
|
||||
<td>London</td>
|
||||
<td>66</td>
|
||||
<td>2012/11/27</td>
|
||||
<td>$198,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Paul Byrd</td>
|
||||
<td>Chief Financial Officer (CFO)</td>
|
||||
<td>New York</td>
|
||||
<td>64</td>
|
||||
<td>2010/06/09</td>
|
||||
<td>$725,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Gloria Little</td>
|
||||
<td>Systems Administrator</td>
|
||||
<td>New York</td>
|
||||
<td>59</td>
|
||||
<td>2009/04/10</td>
|
||||
<td>$237,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Bradley Greer</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>London</td>
|
||||
<td>41</td>
|
||||
<td>2012/10/13</td>
|
||||
<td>$132,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Dai Rios</td>
|
||||
<td>Personnel Lead</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>35</td>
|
||||
<td>2012/09/26</td>
|
||||
<td>$217,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jenette Caldwell</td>
|
||||
<td>Development Lead</td>
|
||||
<td>New York</td>
|
||||
<td>30</td>
|
||||
<td>2011/09/03</td>
|
||||
<td>$345,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Yuri Berry</td>
|
||||
<td>Chief Marketing Officer (CMO)</td>
|
||||
<td>New York</td>
|
||||
<td>40</td>
|
||||
<td>2009/06/25</td>
|
||||
<td>$675,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Caesar Vance</td>
|
||||
<td>Pre-Sales Support</td>
|
||||
<td>New York</td>
|
||||
<td>21</td>
|
||||
<td>2011/12/12</td>
|
||||
<td>$106,450</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Doris Wilder</td>
|
||||
<td>Sales Assistant</td>
|
||||
<td>Sidney</td>
|
||||
<td>23</td>
|
||||
<td>2010/09/20</td>
|
||||
<td>$85,600</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Angelica Ramos</td>
|
||||
<td>Chief Executive Officer (CEO)</td>
|
||||
<td>London</td>
|
||||
<td>47</td>
|
||||
<td>2009/10/09</td>
|
||||
<td>$1,200,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Gavin Joyce</td>
|
||||
<td>Developer</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>42</td>
|
||||
<td>2010/12/22</td>
|
||||
<td>$92,575</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jennifer Chang</td>
|
||||
<td>Regional Director</td>
|
||||
<td>Singapore</td>
|
||||
<td>28</td>
|
||||
<td>2010/11/14</td>
|
||||
<td>$357,650</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Brenden Wagner</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>28</td>
|
||||
<td>2011/06/07</td>
|
||||
<td>$206,850</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Fiona Green</td>
|
||||
<td>Chief Operating Officer (COO)</td>
|
||||
<td>San Francisco</td>
|
||||
<td>48</td>
|
||||
<td>2010/03/11</td>
|
||||
<td>$850,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Shou Itou</td>
|
||||
<td>Regional Marketing</td>
|
||||
<td>Tokyo</td>
|
||||
<td>20</td>
|
||||
<td>2011/08/14</td>
|
||||
<td>$163,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Michelle House</td>
|
||||
<td>Integration Specialist</td>
|
||||
<td>Sidney</td>
|
||||
<td>37</td>
|
||||
<td>2011/06/02</td>
|
||||
<td>$95,400</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Suki Burks</td>
|
||||
<td>Developer</td>
|
||||
<td>London</td>
|
||||
<td>53</td>
|
||||
<td>2009/10/22</td>
|
||||
<td>$114,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Prescott Bartlett</td>
|
||||
<td>Technical Author</td>
|
||||
<td>London</td>
|
||||
<td>27</td>
|
||||
<td>2011/05/07</td>
|
||||
<td>$145,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Gavin Cortez</td>
|
||||
<td>Team Leader</td>
|
||||
<td>San Francisco</td>
|
||||
<td>22</td>
|
||||
<td>2008/10/26</td>
|
||||
<td>$235,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Martena Mccray</td>
|
||||
<td>Post-Sales support</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>46</td>
|
||||
<td>2011/03/09</td>
|
||||
<td>$324,050</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Unity Butler</td>
|
||||
<td>Marketing Designer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>47</td>
|
||||
<td>2009/12/09</td>
|
||||
<td>$85,675</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Howard Hatfield</td>
|
||||
<td>Office Manager</td>
|
||||
<td>San Francisco</td>
|
||||
<td>51</td>
|
||||
<td>2008/12/16</td>
|
||||
<td>$164,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Hope Fuentes</td>
|
||||
<td>Secretary</td>
|
||||
<td>San Francisco</td>
|
||||
<td>41</td>
|
||||
<td>2010/02/12</td>
|
||||
<td>$109,850</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Vivian Harrell</td>
|
||||
<td>Financial Controller</td>
|
||||
<td>San Francisco</td>
|
||||
<td>62</td>
|
||||
<td>2009/02/14</td>
|
||||
<td>$452,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Timothy Mooney</td>
|
||||
<td>Office Manager</td>
|
||||
<td>London</td>
|
||||
<td>37</td>
|
||||
<td>2008/12/11</td>
|
||||
<td>$136,200</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jackson Bradshaw</td>
|
||||
<td>Director</td>
|
||||
<td>New York</td>
|
||||
<td>65</td>
|
||||
<td>2008/09/26</td>
|
||||
<td>$645,750</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Olivia Liang</td>
|
||||
<td>Support Engineer</td>
|
||||
<td>Singapore</td>
|
||||
<td>64</td>
|
||||
<td>2011/02/03</td>
|
||||
<td>$234,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Bruno Nash</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>London</td>
|
||||
<td>38</td>
|
||||
<td>2011/05/03</td>
|
||||
<td>$163,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Sakura Yamamoto</td>
|
||||
<td>Support Engineer</td>
|
||||
<td>Tokyo</td>
|
||||
<td>37</td>
|
||||
<td>2009/08/19</td>
|
||||
<td>$139,575</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Thor Walton</td>
|
||||
<td>Developer</td>
|
||||
<td>New York</td>
|
||||
<td>61</td>
|
||||
<td>2013/08/11</td>
|
||||
<td>$98,540</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Finn Camacho</td>
|
||||
<td>Support Engineer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>47</td>
|
||||
<td>2009/07/07</td>
|
||||
<td>$87,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Serge Baldwin</td>
|
||||
<td>Data Coordinator</td>
|
||||
<td>Singapore</td>
|
||||
<td>64</td>
|
||||
<td>2012/04/09</td>
|
||||
<td>$138,575</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Zenaida Frank</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>New York</td>
|
||||
<td>63</td>
|
||||
<td>2010/01/04</td>
|
||||
<td>$125,250</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Zorita Serrano</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>56</td>
|
||||
<td>2012/06/01</td>
|
||||
<td>$115,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jennifer Acosta</td>
|
||||
<td>Junior Javascript Developer</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>43</td>
|
||||
<td>2013/02/01</td>
|
||||
<td>$75,650</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Cara Stevens</td>
|
||||
<td>Sales Assistant</td>
|
||||
<td>New York</td>
|
||||
<td>46</td>
|
||||
<td>2011/12/06</td>
|
||||
<td>$145,600</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Hermione Butler</td>
|
||||
<td>Regional Director</td>
|
||||
<td>London</td>
|
||||
<td>47</td>
|
||||
<td>2011/03/21</td>
|
||||
<td>$356,250</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Lael Greer</td>
|
||||
<td>Systems Administrator</td>
|
||||
<td>London</td>
|
||||
<td>21</td>
|
||||
<td>2009/02/27</td>
|
||||
<td>$103,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jonas Alexander</td>
|
||||
<td>Developer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>30</td>
|
||||
<td>2010/07/14</td>
|
||||
<td>$86,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Shad Decker</td>
|
||||
<td>Regional Director</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>51</td>
|
||||
<td>2008/11/13</td>
|
||||
<td>$183,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Michael Bruce</td>
|
||||
<td>Javascript Developer</td>
|
||||
<td>Singapore</td>
|
||||
<td>29</td>
|
||||
<td>2011/06/27</td>
|
||||
<td>$183,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Donna Snider</td>
|
||||
<td>Customer Support</td>
|
||||
<td>New York</td>
|
||||
<td>27</td>
|
||||
<td>2011/01/25</td>
|
||||
<td>$112,000</td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
<footer class="py-4 bg-light mt-auto">
|
||||
<div class="container-fluid px-4">
|
||||
<div class="d-flex align-items-center justify-content-between small">
|
||||
<div class="text-muted">Copyright © Your Website 2023</div>
|
||||
<div>
|
||||
<a href="#">Privacy Policy</a>
|
||||
·
|
||||
<a href="#">Terms & Conditions</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/scripts.js"></script>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js" crossorigin="anonymous"></script>
|
||||
<script src="assets/demo/chart-area-demo.js"></script>
|
||||
<script src="assets/demo/chart-bar-demo.js"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/simple-datatables@7.1.2/dist/umd/simple-datatables.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/datatables-simple-demo.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
9
test/node_modules/startbootstrap-sb-admin/dist/js/datatables-simple-demo.js
generated
vendored
Normal file
9
test/node_modules/startbootstrap-sb-admin/dist/js/datatables-simple-demo.js
generated
vendored
Normal file
@@ -0,0 +1,9 @@
|
||||
window.addEventListener('DOMContentLoaded', event => {
|
||||
// Simple-DataTables
|
||||
// https://github.com/fiduswriter/Simple-DataTables/wiki
|
||||
|
||||
const datatablesSimple = document.getElementById('datatablesSimple');
|
||||
if (datatablesSimple) {
|
||||
new simpleDatatables.DataTable(datatablesSimple);
|
||||
}
|
||||
});
|
||||
26
test/node_modules/startbootstrap-sb-admin/dist/js/scripts.js
generated
vendored
Normal file
26
test/node_modules/startbootstrap-sb-admin/dist/js/scripts.js
generated
vendored
Normal file
@@ -0,0 +1,26 @@
|
||||
/*!
|
||||
* Start Bootstrap - SB Admin v7.0.6 (https://startbootstrap.com/template/sb-admin)
|
||||
* Copyright 2013-2023 Start Bootstrap
|
||||
* Licensed under MIT (https://github.com/StartBootstrap/startbootstrap-sb-admin/blob/master/LICENSE)
|
||||
*/
|
||||
//
|
||||
// Scripts
|
||||
//
|
||||
|
||||
window.addEventListener('DOMContentLoaded', event => {
|
||||
|
||||
// Toggle the side navigation
|
||||
const sidebarToggle = document.body.querySelector('#sidebarToggle');
|
||||
if (sidebarToggle) {
|
||||
// Uncomment Below to persist sidebar toggle between refreshes
|
||||
// if (localStorage.getItem('sb|sidebar-toggle') === 'true') {
|
||||
// document.body.classList.toggle('sb-sidenav-toggled');
|
||||
// }
|
||||
sidebarToggle.addEventListener('click', event => {
|
||||
event.preventDefault();
|
||||
document.body.classList.toggle('sb-sidenav-toggled');
|
||||
localStorage.setItem('sb|sidebar-toggle', document.body.classList.contains('sb-sidenav-toggled'));
|
||||
});
|
||||
}
|
||||
|
||||
});
|
||||
147
test/node_modules/startbootstrap-sb-admin/dist/layout-sidenav-light.html
generated
vendored
Normal file
147
test/node_modules/startbootstrap-sb-admin/dist/layout-sidenav-light.html
generated
vendored
Normal file
@@ -0,0 +1,147 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<meta name="description" content="" />
|
||||
<meta name="author" content="" />
|
||||
<title>Sidenav Light - SB Admin</title>
|
||||
<link href="css/styles.css" rel="stylesheet" />
|
||||
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script>
|
||||
</head>
|
||||
<body class="sb-nav-fixed">
|
||||
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
|
||||
<!-- Navbar Brand-->
|
||||
<a class="navbar-brand ps-3" href="index.html">Start Bootstrap</a>
|
||||
<!-- Sidebar Toggle-->
|
||||
<button class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle" href="#!"><i class="fas fa-bars"></i></button>
|
||||
<!-- Navbar Search-->
|
||||
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
|
||||
<div class="input-group">
|
||||
<input class="form-control" type="text" placeholder="Search for..." aria-label="Search for..." aria-describedby="btnNavbarSearch" />
|
||||
<button class="btn btn-primary" id="btnNavbarSearch" type="button"><i class="fas fa-search"></i></button>
|
||||
</div>
|
||||
</form>
|
||||
<!-- Navbar-->
|
||||
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
|
||||
<li class="nav-item dropdown">
|
||||
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"><i class="fas fa-user fa-fw"></i></a>
|
||||
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
|
||||
<li><a class="dropdown-item" href="#!">Settings</a></li>
|
||||
<li><a class="dropdown-item" href="#!">Activity Log</a></li>
|
||||
<li><hr class="dropdown-divider" /></li>
|
||||
<li><a class="dropdown-item" href="#!">Logout</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
</ul>
|
||||
</nav>
|
||||
<div id="layoutSidenav">
|
||||
<div id="layoutSidenav_nav">
|
||||
<nav class="sb-sidenav accordion sb-sidenav-light" id="sidenavAccordion">
|
||||
<div class="sb-sidenav-menu">
|
||||
<div class="nav">
|
||||
<div class="sb-sidenav-menu-heading">Core</div>
|
||||
<a class="nav-link" href="index.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
|
||||
Dashboard
|
||||
</a>
|
||||
<div class="sb-sidenav-menu-heading">Interface</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
|
||||
Layouts
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordion">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="layout-static.html">Static Navigation</a>
|
||||
<a class="nav-link" href="layout-sidenav-light.html">Light Sidenav</a>
|
||||
</nav>
|
||||
</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapsePages" aria-expanded="false" aria-controls="collapsePages">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-book-open"></i></div>
|
||||
Pages
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo" data-bs-parent="#sidenavAccordion">
|
||||
<nav class="sb-sidenav-menu-nested nav accordion" id="sidenavAccordionPages">
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseAuth" aria-expanded="false" aria-controls="pagesCollapseAuth">
|
||||
Authentication
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="pagesCollapseAuth" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="login.html">Login</a>
|
||||
<a class="nav-link" href="register.html">Register</a>
|
||||
<a class="nav-link" href="password.html">Forgot Password</a>
|
||||
</nav>
|
||||
</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseError" aria-expanded="false" aria-controls="pagesCollapseError">
|
||||
Error
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="pagesCollapseError" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="401.html">401 Page</a>
|
||||
<a class="nav-link" href="404.html">404 Page</a>
|
||||
<a class="nav-link" href="500.html">500 Page</a>
|
||||
</nav>
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
<div class="sb-sidenav-menu-heading">Addons</div>
|
||||
<a class="nav-link" href="charts.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-chart-area"></i></div>
|
||||
Charts
|
||||
</a>
|
||||
<a class="nav-link" href="tables.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-table"></i></div>
|
||||
Tables
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="sb-sidenav-footer">
|
||||
<div class="small">Logged in as:</div>
|
||||
Start Bootstrap
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
<div id="layoutSidenav_content">
|
||||
<main>
|
||||
<div class="container-fluid px-4">
|
||||
<h1 class="mt-4">Sidenav Light</h1>
|
||||
<ol class="breadcrumb mb-4">
|
||||
<li class="breadcrumb-item"><a href="index.html">Dashboard</a></li>
|
||||
<li class="breadcrumb-item active">Sidenav Light</li>
|
||||
</ol>
|
||||
<div class="card mb-4">
|
||||
<div class="card-body">
|
||||
This page is an example of using the light side navigation option. By appending the
|
||||
<code>.sb-sidenav-light</code>
|
||||
class to the
|
||||
<code>.sb-sidenav</code>
|
||||
class, the side navigation will take on a light color scheme. The
|
||||
<code>.sb-sidenav-dark</code>
|
||||
is also available for a darker option.
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
<footer class="py-4 bg-light mt-auto">
|
||||
<div class="container-fluid px-4">
|
||||
<div class="d-flex align-items-center justify-content-between small">
|
||||
<div class="text-muted">Copyright © Your Website 2023</div>
|
||||
<div>
|
||||
<a href="#">Privacy Policy</a>
|
||||
·
|
||||
<a href="#">Terms & Conditions</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/scripts.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
149
test/node_modules/startbootstrap-sb-admin/dist/layout-static.html
generated
vendored
Normal file
149
test/node_modules/startbootstrap-sb-admin/dist/layout-static.html
generated
vendored
Normal file
@@ -0,0 +1,149 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<meta name="description" content="" />
|
||||
<meta name="author" content="" />
|
||||
<title>Static Navigation - SB Admin</title>
|
||||
<link href="css/styles.css" rel="stylesheet" />
|
||||
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script>
|
||||
</head>
|
||||
<body>
|
||||
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
|
||||
<!-- Navbar Brand-->
|
||||
<a class="navbar-brand ps-3" href="index.html">Start Bootstrap</a>
|
||||
<!-- Sidebar Toggle-->
|
||||
<button class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle" href="#!"><i class="fas fa-bars"></i></button>
|
||||
<!-- Navbar Search-->
|
||||
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
|
||||
<div class="input-group">
|
||||
<input class="form-control" type="text" placeholder="Search for..." aria-label="Search for..." aria-describedby="btnNavbarSearch" />
|
||||
<button class="btn btn-primary" id="btnNavbarSearch" type="button"><i class="fas fa-search"></i></button>
|
||||
</div>
|
||||
</form>
|
||||
<!-- Navbar-->
|
||||
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
|
||||
<li class="nav-item dropdown">
|
||||
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"><i class="fas fa-user fa-fw"></i></a>
|
||||
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
|
||||
<li><a class="dropdown-item" href="#!">Settings</a></li>
|
||||
<li><a class="dropdown-item" href="#!">Activity Log</a></li>
|
||||
<li><hr class="dropdown-divider" /></li>
|
||||
<li><a class="dropdown-item" href="#!">Logout</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
</ul>
|
||||
</nav>
|
||||
<div id="layoutSidenav">
|
||||
<div id="layoutSidenav_nav">
|
||||
<nav class="sb-sidenav accordion sb-sidenav-dark" id="sidenavAccordion">
|
||||
<div class="sb-sidenav-menu">
|
||||
<div class="nav">
|
||||
<div class="sb-sidenav-menu-heading">Core</div>
|
||||
<a class="nav-link" href="index.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
|
||||
Dashboard
|
||||
</a>
|
||||
<div class="sb-sidenav-menu-heading">Interface</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
|
||||
Layouts
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordion">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="layout-static.html">Static Navigation</a>
|
||||
<a class="nav-link" href="layout-sidenav-light.html">Light Sidenav</a>
|
||||
</nav>
|
||||
</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapsePages" aria-expanded="false" aria-controls="collapsePages">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-book-open"></i></div>
|
||||
Pages
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo" data-bs-parent="#sidenavAccordion">
|
||||
<nav class="sb-sidenav-menu-nested nav accordion" id="sidenavAccordionPages">
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseAuth" aria-expanded="false" aria-controls="pagesCollapseAuth">
|
||||
Authentication
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="pagesCollapseAuth" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="login.html">Login</a>
|
||||
<a class="nav-link" href="register.html">Register</a>
|
||||
<a class="nav-link" href="password.html">Forgot Password</a>
|
||||
</nav>
|
||||
</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseError" aria-expanded="false" aria-controls="pagesCollapseError">
|
||||
Error
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="pagesCollapseError" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="401.html">401 Page</a>
|
||||
<a class="nav-link" href="404.html">404 Page</a>
|
||||
<a class="nav-link" href="500.html">500 Page</a>
|
||||
</nav>
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
<div class="sb-sidenav-menu-heading">Addons</div>
|
||||
<a class="nav-link" href="charts.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-chart-area"></i></div>
|
||||
Charts
|
||||
</a>
|
||||
<a class="nav-link" href="tables.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-table"></i></div>
|
||||
Tables
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="sb-sidenav-footer">
|
||||
<div class="small">Logged in as:</div>
|
||||
Start Bootstrap
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
<div id="layoutSidenav_content">
|
||||
<main>
|
||||
<div class="container-fluid px-4">
|
||||
<h1 class="mt-4">Static Navigation</h1>
|
||||
<ol class="breadcrumb mb-4">
|
||||
<li class="breadcrumb-item"><a href="index.html">Dashboard</a></li>
|
||||
<li class="breadcrumb-item active">Static Navigation</li>
|
||||
</ol>
|
||||
<div class="card mb-4">
|
||||
<div class="card-body">
|
||||
<p class="mb-0">
|
||||
This page is an example of using static navigation. By removing the
|
||||
<code>.sb-nav-fixed</code>
|
||||
class from the
|
||||
<code>body</code>
|
||||
, the top navigation and side navigation will become static on scroll. Scroll down this page to see an example.
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<div style="height: 100vh"></div>
|
||||
<div class="card mb-4"><div class="card-body">When scrolling, the navigation stays at the top of the page. This is the end of the static navigation demo.</div></div>
|
||||
</div>
|
||||
</main>
|
||||
<footer class="py-4 bg-light mt-auto">
|
||||
<div class="container-fluid px-4">
|
||||
<div class="d-flex align-items-center justify-content-between small">
|
||||
<div class="text-muted">Copyright © Your Website 2023</div>
|
||||
<div>
|
||||
<a href="#">Privacy Policy</a>
|
||||
·
|
||||
<a href="#">Terms & Conditions</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/scripts.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
69
test/node_modules/startbootstrap-sb-admin/dist/login.html
generated
vendored
Normal file
69
test/node_modules/startbootstrap-sb-admin/dist/login.html
generated
vendored
Normal file
@@ -0,0 +1,69 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<meta name="description" content="" />
|
||||
<meta name="author" content="" />
|
||||
<title>Login - SB Admin</title>
|
||||
<link href="css/styles.css" rel="stylesheet" />
|
||||
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script>
|
||||
</head>
|
||||
<body class="bg-primary">
|
||||
<div id="layoutAuthentication">
|
||||
<div id="layoutAuthentication_content">
|
||||
<main>
|
||||
<div class="container">
|
||||
<div class="row justify-content-center">
|
||||
<div class="col-lg-5">
|
||||
<div class="card shadow-lg border-0 rounded-lg mt-5">
|
||||
<div class="card-header"><h3 class="text-center font-weight-light my-4">Login</h3></div>
|
||||
<div class="card-body">
|
||||
<form>
|
||||
<div class="form-floating mb-3">
|
||||
<input class="form-control" id="inputEmail" type="email" placeholder="name@example.com" />
|
||||
<label for="inputEmail">Email address</label>
|
||||
</div>
|
||||
<div class="form-floating mb-3">
|
||||
<input class="form-control" id="inputPassword" type="password" placeholder="Password" />
|
||||
<label for="inputPassword">Password</label>
|
||||
</div>
|
||||
<div class="form-check mb-3">
|
||||
<input class="form-check-input" id="inputRememberPassword" type="checkbox" value="" />
|
||||
<label class="form-check-label" for="inputRememberPassword">Remember Password</label>
|
||||
</div>
|
||||
<div class="d-flex align-items-center justify-content-between mt-4 mb-0">
|
||||
<a class="small" href="password.html">Forgot Password?</a>
|
||||
<a class="btn btn-primary" href="index.html">Login</a>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
<div class="card-footer text-center py-3">
|
||||
<div class="small"><a href="register.html">Need an account? Sign up!</a></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<div id="layoutAuthentication_footer">
|
||||
<footer class="py-4 bg-light mt-auto">
|
||||
<div class="container-fluid px-4">
|
||||
<div class="d-flex align-items-center justify-content-between small">
|
||||
<div class="text-muted">Copyright © Your Website 2023</div>
|
||||
<div>
|
||||
<a href="#">Privacy Policy</a>
|
||||
·
|
||||
<a href="#">Terms & Conditions</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/scripts.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
62
test/node_modules/startbootstrap-sb-admin/dist/password.html
generated
vendored
Normal file
62
test/node_modules/startbootstrap-sb-admin/dist/password.html
generated
vendored
Normal file
@@ -0,0 +1,62 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<meta name="description" content="" />
|
||||
<meta name="author" content="" />
|
||||
<title>Password Reset - SB Admin</title>
|
||||
<link href="css/styles.css" rel="stylesheet" />
|
||||
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script>
|
||||
</head>
|
||||
<body class="bg-primary">
|
||||
<div id="layoutAuthentication">
|
||||
<div id="layoutAuthentication_content">
|
||||
<main>
|
||||
<div class="container">
|
||||
<div class="row justify-content-center">
|
||||
<div class="col-lg-5">
|
||||
<div class="card shadow-lg border-0 rounded-lg mt-5">
|
||||
<div class="card-header"><h3 class="text-center font-weight-light my-4">Password Recovery</h3></div>
|
||||
<div class="card-body">
|
||||
<div class="small mb-3 text-muted">Enter your email address and we will send you a link to reset your password.</div>
|
||||
<form>
|
||||
<div class="form-floating mb-3">
|
||||
<input class="form-control" id="inputEmail" type="email" placeholder="name@example.com" />
|
||||
<label for="inputEmail">Email address</label>
|
||||
</div>
|
||||
<div class="d-flex align-items-center justify-content-between mt-4 mb-0">
|
||||
<a class="small" href="login.html">Return to login</a>
|
||||
<a class="btn btn-primary" href="login.html">Reset Password</a>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
<div class="card-footer text-center py-3">
|
||||
<div class="small"><a href="register.html">Need an account? Sign up!</a></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<div id="layoutAuthentication_footer">
|
||||
<footer class="py-4 bg-light mt-auto">
|
||||
<div class="container-fluid px-4">
|
||||
<div class="d-flex align-items-center justify-content-between small">
|
||||
<div class="text-muted">Copyright © Your Website 2023</div>
|
||||
<div>
|
||||
<a href="#">Privacy Policy</a>
|
||||
·
|
||||
<a href="#">Terms & Conditions</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/scripts.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
88
test/node_modules/startbootstrap-sb-admin/dist/register.html
generated
vendored
Normal file
88
test/node_modules/startbootstrap-sb-admin/dist/register.html
generated
vendored
Normal file
@@ -0,0 +1,88 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<meta name="description" content="" />
|
||||
<meta name="author" content="" />
|
||||
<title>Register - SB Admin</title>
|
||||
<link href="css/styles.css" rel="stylesheet" />
|
||||
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script>
|
||||
</head>
|
||||
<body class="bg-primary">
|
||||
<div id="layoutAuthentication">
|
||||
<div id="layoutAuthentication_content">
|
||||
<main>
|
||||
<div class="container">
|
||||
<div class="row justify-content-center">
|
||||
<div class="col-lg-7">
|
||||
<div class="card shadow-lg border-0 rounded-lg mt-5">
|
||||
<div class="card-header"><h3 class="text-center font-weight-light my-4">Create Account</h3></div>
|
||||
<div class="card-body">
|
||||
<form>
|
||||
<div class="row mb-3">
|
||||
<div class="col-md-6">
|
||||
<div class="form-floating mb-3 mb-md-0">
|
||||
<input class="form-control" id="inputFirstName" type="text" placeholder="Enter your first name" />
|
||||
<label for="inputFirstName">First name</label>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-md-6">
|
||||
<div class="form-floating">
|
||||
<input class="form-control" id="inputLastName" type="text" placeholder="Enter your last name" />
|
||||
<label for="inputLastName">Last name</label>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="form-floating mb-3">
|
||||
<input class="form-control" id="inputEmail" type="email" placeholder="name@example.com" />
|
||||
<label for="inputEmail">Email address</label>
|
||||
</div>
|
||||
<div class="row mb-3">
|
||||
<div class="col-md-6">
|
||||
<div class="form-floating mb-3 mb-md-0">
|
||||
<input class="form-control" id="inputPassword" type="password" placeholder="Create a password" />
|
||||
<label for="inputPassword">Password</label>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-md-6">
|
||||
<div class="form-floating mb-3 mb-md-0">
|
||||
<input class="form-control" id="inputPasswordConfirm" type="password" placeholder="Confirm password" />
|
||||
<label for="inputPasswordConfirm">Confirm Password</label>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="mt-4 mb-0">
|
||||
<div class="d-grid"><a class="btn btn-primary btn-block" href="login.html">Create Account</a></div>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
<div class="card-footer text-center py-3">
|
||||
<div class="small"><a href="login.html">Have an account? Go to login</a></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<div id="layoutAuthentication_footer">
|
||||
<footer class="py-4 bg-light mt-auto">
|
||||
<div class="container-fluid px-4">
|
||||
<div class="d-flex align-items-center justify-content-between small">
|
||||
<div class="text-muted">Copyright © Your Website 2023</div>
|
||||
<div>
|
||||
<a href="#">Privacy Policy</a>
|
||||
·
|
||||
<a href="#">Terms & Conditions</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/scripts.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
634
test/node_modules/startbootstrap-sb-admin/dist/tables.html
generated
vendored
Normal file
634
test/node_modules/startbootstrap-sb-admin/dist/tables.html
generated
vendored
Normal file
@@ -0,0 +1,634 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<meta name="description" content="" />
|
||||
<meta name="author" content="" />
|
||||
<title>Tables - SB Admin</title>
|
||||
<link href="https://cdn.jsdelivr.net/npm/simple-datatables@7.1.2/dist/style.min.css" rel="stylesheet" />
|
||||
<link href="css/styles.css" rel="stylesheet" />
|
||||
<script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script>
|
||||
</head>
|
||||
<body class="sb-nav-fixed">
|
||||
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
|
||||
<!-- Navbar Brand-->
|
||||
<a class="navbar-brand ps-3" href="index.html">Start Bootstrap</a>
|
||||
<!-- Sidebar Toggle-->
|
||||
<button class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle" href="#!"><i class="fas fa-bars"></i></button>
|
||||
<!-- Navbar Search-->
|
||||
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
|
||||
<div class="input-group">
|
||||
<input class="form-control" type="text" placeholder="Search for..." aria-label="Search for..." aria-describedby="btnNavbarSearch" />
|
||||
<button class="btn btn-primary" id="btnNavbarSearch" type="button"><i class="fas fa-search"></i></button>
|
||||
</div>
|
||||
</form>
|
||||
<!-- Navbar-->
|
||||
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
|
||||
<li class="nav-item dropdown">
|
||||
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"><i class="fas fa-user fa-fw"></i></a>
|
||||
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
|
||||
<li><a class="dropdown-item" href="#!">Settings</a></li>
|
||||
<li><a class="dropdown-item" href="#!">Activity Log</a></li>
|
||||
<li><hr class="dropdown-divider" /></li>
|
||||
<li><a class="dropdown-item" href="#!">Logout</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
</ul>
|
||||
</nav>
|
||||
<div id="layoutSidenav">
|
||||
<div id="layoutSidenav_nav">
|
||||
<nav class="sb-sidenav accordion sb-sidenav-dark" id="sidenavAccordion">
|
||||
<div class="sb-sidenav-menu">
|
||||
<div class="nav">
|
||||
<div class="sb-sidenav-menu-heading">Core</div>
|
||||
<a class="nav-link" href="index.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
|
||||
Dashboard
|
||||
</a>
|
||||
<div class="sb-sidenav-menu-heading">Interface</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
|
||||
Layouts
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordion">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="layout-static.html">Static Navigation</a>
|
||||
<a class="nav-link" href="layout-sidenav-light.html">Light Sidenav</a>
|
||||
</nav>
|
||||
</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapsePages" aria-expanded="false" aria-controls="collapsePages">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-book-open"></i></div>
|
||||
Pages
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo" data-bs-parent="#sidenavAccordion">
|
||||
<nav class="sb-sidenav-menu-nested nav accordion" id="sidenavAccordionPages">
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseAuth" aria-expanded="false" aria-controls="pagesCollapseAuth">
|
||||
Authentication
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="pagesCollapseAuth" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="login.html">Login</a>
|
||||
<a class="nav-link" href="register.html">Register</a>
|
||||
<a class="nav-link" href="password.html">Forgot Password</a>
|
||||
</nav>
|
||||
</div>
|
||||
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseError" aria-expanded="false" aria-controls="pagesCollapseError">
|
||||
Error
|
||||
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
|
||||
</a>
|
||||
<div class="collapse" id="pagesCollapseError" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
|
||||
<nav class="sb-sidenav-menu-nested nav">
|
||||
<a class="nav-link" href="401.html">401 Page</a>
|
||||
<a class="nav-link" href="404.html">404 Page</a>
|
||||
<a class="nav-link" href="500.html">500 Page</a>
|
||||
</nav>
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
<div class="sb-sidenav-menu-heading">Addons</div>
|
||||
<a class="nav-link" href="charts.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-chart-area"></i></div>
|
||||
Charts
|
||||
</a>
|
||||
<a class="nav-link" href="tables.html">
|
||||
<div class="sb-nav-link-icon"><i class="fas fa-table"></i></div>
|
||||
Tables
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="sb-sidenav-footer">
|
||||
<div class="small">Logged in as:</div>
|
||||
Start Bootstrap
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
<div id="layoutSidenav_content">
|
||||
<main>
|
||||
<div class="container-fluid px-4">
|
||||
<h1 class="mt-4">Tables</h1>
|
||||
<ol class="breadcrumb mb-4">
|
||||
<li class="breadcrumb-item"><a href="index.html">Dashboard</a></li>
|
||||
<li class="breadcrumb-item active">Tables</li>
|
||||
</ol>
|
||||
<div class="card mb-4">
|
||||
<div class="card-body">
|
||||
DataTables is a third party plugin that is used to generate the demo table below. For more information about DataTables, please visit the
|
||||
<a target="_blank" href="https://datatables.net/">official DataTables documentation</a>
|
||||
.
|
||||
</div>
|
||||
</div>
|
||||
<div class="card mb-4">
|
||||
<div class="card-header">
|
||||
<i class="fas fa-table me-1"></i>
|
||||
DataTable Example
|
||||
</div>
|
||||
<div class="card-body">
|
||||
<table id="datatablesSimple">
|
||||
<thead>
|
||||
<tr>
|
||||
<th>Name</th>
|
||||
<th>Position</th>
|
||||
<th>Office</th>
|
||||
<th>Age</th>
|
||||
<th>Start date</th>
|
||||
<th>Salary</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tfoot>
|
||||
<tr>
|
||||
<th>Name</th>
|
||||
<th>Position</th>
|
||||
<th>Office</th>
|
||||
<th>Age</th>
|
||||
<th>Start date</th>
|
||||
<th>Salary</th>
|
||||
</tr>
|
||||
</tfoot>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>Tiger Nixon</td>
|
||||
<td>System Architect</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>61</td>
|
||||
<td>2011/04/25</td>
|
||||
<td>$320,800</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Garrett Winters</td>
|
||||
<td>Accountant</td>
|
||||
<td>Tokyo</td>
|
||||
<td>63</td>
|
||||
<td>2011/07/25</td>
|
||||
<td>$170,750</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Ashton Cox</td>
|
||||
<td>Junior Technical Author</td>
|
||||
<td>San Francisco</td>
|
||||
<td>66</td>
|
||||
<td>2009/01/12</td>
|
||||
<td>$86,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Cedric Kelly</td>
|
||||
<td>Senior Javascript Developer</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>22</td>
|
||||
<td>2012/03/29</td>
|
||||
<td>$433,060</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Airi Satou</td>
|
||||
<td>Accountant</td>
|
||||
<td>Tokyo</td>
|
||||
<td>33</td>
|
||||
<td>2008/11/28</td>
|
||||
<td>$162,700</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Brielle Williamson</td>
|
||||
<td>Integration Specialist</td>
|
||||
<td>New York</td>
|
||||
<td>61</td>
|
||||
<td>2012/12/02</td>
|
||||
<td>$372,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Herrod Chandler</td>
|
||||
<td>Sales Assistant</td>
|
||||
<td>San Francisco</td>
|
||||
<td>59</td>
|
||||
<td>2012/08/06</td>
|
||||
<td>$137,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Rhona Davidson</td>
|
||||
<td>Integration Specialist</td>
|
||||
<td>Tokyo</td>
|
||||
<td>55</td>
|
||||
<td>2010/10/14</td>
|
||||
<td>$327,900</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Colleen Hurst</td>
|
||||
<td>Javascript Developer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>39</td>
|
||||
<td>2009/09/15</td>
|
||||
<td>$205,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Sonya Frost</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>23</td>
|
||||
<td>2008/12/13</td>
|
||||
<td>$103,600</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jena Gaines</td>
|
||||
<td>Office Manager</td>
|
||||
<td>London</td>
|
||||
<td>30</td>
|
||||
<td>2008/12/19</td>
|
||||
<td>$90,560</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Quinn Flynn</td>
|
||||
<td>Support Lead</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>22</td>
|
||||
<td>2013/03/03</td>
|
||||
<td>$342,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Charde Marshall</td>
|
||||
<td>Regional Director</td>
|
||||
<td>San Francisco</td>
|
||||
<td>36</td>
|
||||
<td>2008/10/16</td>
|
||||
<td>$470,600</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Haley Kennedy</td>
|
||||
<td>Senior Marketing Designer</td>
|
||||
<td>London</td>
|
||||
<td>43</td>
|
||||
<td>2012/12/18</td>
|
||||
<td>$313,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Tatyana Fitzpatrick</td>
|
||||
<td>Regional Director</td>
|
||||
<td>London</td>
|
||||
<td>19</td>
|
||||
<td>2010/03/17</td>
|
||||
<td>$385,750</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Michael Silva</td>
|
||||
<td>Marketing Designer</td>
|
||||
<td>London</td>
|
||||
<td>66</td>
|
||||
<td>2012/11/27</td>
|
||||
<td>$198,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Paul Byrd</td>
|
||||
<td>Chief Financial Officer (CFO)</td>
|
||||
<td>New York</td>
|
||||
<td>64</td>
|
||||
<td>2010/06/09</td>
|
||||
<td>$725,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Gloria Little</td>
|
||||
<td>Systems Administrator</td>
|
||||
<td>New York</td>
|
||||
<td>59</td>
|
||||
<td>2009/04/10</td>
|
||||
<td>$237,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Bradley Greer</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>London</td>
|
||||
<td>41</td>
|
||||
<td>2012/10/13</td>
|
||||
<td>$132,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Dai Rios</td>
|
||||
<td>Personnel Lead</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>35</td>
|
||||
<td>2012/09/26</td>
|
||||
<td>$217,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jenette Caldwell</td>
|
||||
<td>Development Lead</td>
|
||||
<td>New York</td>
|
||||
<td>30</td>
|
||||
<td>2011/09/03</td>
|
||||
<td>$345,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Yuri Berry</td>
|
||||
<td>Chief Marketing Officer (CMO)</td>
|
||||
<td>New York</td>
|
||||
<td>40</td>
|
||||
<td>2009/06/25</td>
|
||||
<td>$675,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Caesar Vance</td>
|
||||
<td>Pre-Sales Support</td>
|
||||
<td>New York</td>
|
||||
<td>21</td>
|
||||
<td>2011/12/12</td>
|
||||
<td>$106,450</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Doris Wilder</td>
|
||||
<td>Sales Assistant</td>
|
||||
<td>Sidney</td>
|
||||
<td>23</td>
|
||||
<td>2010/09/20</td>
|
||||
<td>$85,600</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Angelica Ramos</td>
|
||||
<td>Chief Executive Officer (CEO)</td>
|
||||
<td>London</td>
|
||||
<td>47</td>
|
||||
<td>2009/10/09</td>
|
||||
<td>$1,200,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Gavin Joyce</td>
|
||||
<td>Developer</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>42</td>
|
||||
<td>2010/12/22</td>
|
||||
<td>$92,575</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jennifer Chang</td>
|
||||
<td>Regional Director</td>
|
||||
<td>Singapore</td>
|
||||
<td>28</td>
|
||||
<td>2010/11/14</td>
|
||||
<td>$357,650</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Brenden Wagner</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>28</td>
|
||||
<td>2011/06/07</td>
|
||||
<td>$206,850</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Fiona Green</td>
|
||||
<td>Chief Operating Officer (COO)</td>
|
||||
<td>San Francisco</td>
|
||||
<td>48</td>
|
||||
<td>2010/03/11</td>
|
||||
<td>$850,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Shou Itou</td>
|
||||
<td>Regional Marketing</td>
|
||||
<td>Tokyo</td>
|
||||
<td>20</td>
|
||||
<td>2011/08/14</td>
|
||||
<td>$163,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Michelle House</td>
|
||||
<td>Integration Specialist</td>
|
||||
<td>Sidney</td>
|
||||
<td>37</td>
|
||||
<td>2011/06/02</td>
|
||||
<td>$95,400</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Suki Burks</td>
|
||||
<td>Developer</td>
|
||||
<td>London</td>
|
||||
<td>53</td>
|
||||
<td>2009/10/22</td>
|
||||
<td>$114,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Prescott Bartlett</td>
|
||||
<td>Technical Author</td>
|
||||
<td>London</td>
|
||||
<td>27</td>
|
||||
<td>2011/05/07</td>
|
||||
<td>$145,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Gavin Cortez</td>
|
||||
<td>Team Leader</td>
|
||||
<td>San Francisco</td>
|
||||
<td>22</td>
|
||||
<td>2008/10/26</td>
|
||||
<td>$235,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Martena Mccray</td>
|
||||
<td>Post-Sales support</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>46</td>
|
||||
<td>2011/03/09</td>
|
||||
<td>$324,050</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Unity Butler</td>
|
||||
<td>Marketing Designer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>47</td>
|
||||
<td>2009/12/09</td>
|
||||
<td>$85,675</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Howard Hatfield</td>
|
||||
<td>Office Manager</td>
|
||||
<td>San Francisco</td>
|
||||
<td>51</td>
|
||||
<td>2008/12/16</td>
|
||||
<td>$164,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Hope Fuentes</td>
|
||||
<td>Secretary</td>
|
||||
<td>San Francisco</td>
|
||||
<td>41</td>
|
||||
<td>2010/02/12</td>
|
||||
<td>$109,850</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Vivian Harrell</td>
|
||||
<td>Financial Controller</td>
|
||||
<td>San Francisco</td>
|
||||
<td>62</td>
|
||||
<td>2009/02/14</td>
|
||||
<td>$452,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Timothy Mooney</td>
|
||||
<td>Office Manager</td>
|
||||
<td>London</td>
|
||||
<td>37</td>
|
||||
<td>2008/12/11</td>
|
||||
<td>$136,200</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jackson Bradshaw</td>
|
||||
<td>Director</td>
|
||||
<td>New York</td>
|
||||
<td>65</td>
|
||||
<td>2008/09/26</td>
|
||||
<td>$645,750</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Olivia Liang</td>
|
||||
<td>Support Engineer</td>
|
||||
<td>Singapore</td>
|
||||
<td>64</td>
|
||||
<td>2011/02/03</td>
|
||||
<td>$234,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Bruno Nash</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>London</td>
|
||||
<td>38</td>
|
||||
<td>2011/05/03</td>
|
||||
<td>$163,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Sakura Yamamoto</td>
|
||||
<td>Support Engineer</td>
|
||||
<td>Tokyo</td>
|
||||
<td>37</td>
|
||||
<td>2009/08/19</td>
|
||||
<td>$139,575</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Thor Walton</td>
|
||||
<td>Developer</td>
|
||||
<td>New York</td>
|
||||
<td>61</td>
|
||||
<td>2013/08/11</td>
|
||||
<td>$98,540</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Finn Camacho</td>
|
||||
<td>Support Engineer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>47</td>
|
||||
<td>2009/07/07</td>
|
||||
<td>$87,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Serge Baldwin</td>
|
||||
<td>Data Coordinator</td>
|
||||
<td>Singapore</td>
|
||||
<td>64</td>
|
||||
<td>2012/04/09</td>
|
||||
<td>$138,575</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Zenaida Frank</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>New York</td>
|
||||
<td>63</td>
|
||||
<td>2010/01/04</td>
|
||||
<td>$125,250</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Zorita Serrano</td>
|
||||
<td>Software Engineer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>56</td>
|
||||
<td>2012/06/01</td>
|
||||
<td>$115,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jennifer Acosta</td>
|
||||
<td>Junior Javascript Developer</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>43</td>
|
||||
<td>2013/02/01</td>
|
||||
<td>$75,650</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Cara Stevens</td>
|
||||
<td>Sales Assistant</td>
|
||||
<td>New York</td>
|
||||
<td>46</td>
|
||||
<td>2011/12/06</td>
|
||||
<td>$145,600</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Hermione Butler</td>
|
||||
<td>Regional Director</td>
|
||||
<td>London</td>
|
||||
<td>47</td>
|
||||
<td>2011/03/21</td>
|
||||
<td>$356,250</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Lael Greer</td>
|
||||
<td>Systems Administrator</td>
|
||||
<td>London</td>
|
||||
<td>21</td>
|
||||
<td>2009/02/27</td>
|
||||
<td>$103,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Jonas Alexander</td>
|
||||
<td>Developer</td>
|
||||
<td>San Francisco</td>
|
||||
<td>30</td>
|
||||
<td>2010/07/14</td>
|
||||
<td>$86,500</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Shad Decker</td>
|
||||
<td>Regional Director</td>
|
||||
<td>Edinburgh</td>
|
||||
<td>51</td>
|
||||
<td>2008/11/13</td>
|
||||
<td>$183,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Michael Bruce</td>
|
||||
<td>Javascript Developer</td>
|
||||
<td>Singapore</td>
|
||||
<td>29</td>
|
||||
<td>2011/06/27</td>
|
||||
<td>$183,000</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>Donna Snider</td>
|
||||
<td>Customer Support</td>
|
||||
<td>New York</td>
|
||||
<td>27</td>
|
||||
<td>2011/01/25</td>
|
||||
<td>$112,000</td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
<footer class="py-4 bg-light mt-auto">
|
||||
<div class="container-fluid px-4">
|
||||
<div class="d-flex align-items-center justify-content-between small">
|
||||
<div class="text-muted">Copyright © Your Website 2023</div>
|
||||
<div>
|
||||
<a href="#">Privacy Policy</a>
|
||||
·
|
||||
<a href="#">Terms & Conditions</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/scripts.js"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/simple-datatables@7.1.2/dist/umd/simple-datatables.min.js" crossorigin="anonymous"></script>
|
||||
<script src="js/datatables-simple-demo.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
56
test/node_modules/startbootstrap-sb-admin/package.json
generated
vendored
Normal file
56
test/node_modules/startbootstrap-sb-admin/package.json
generated
vendored
Normal file
@@ -0,0 +1,56 @@
|
||||
{
|
||||
"title": "SB Admin",
|
||||
"name": "startbootstrap-sb-admin",
|
||||
"version": "7.0.6",
|
||||
"scripts": {
|
||||
"build": "npm run clean && npm run build:pug && npm run build:scss && npm run build:scripts && npm run build:assets",
|
||||
"build:assets": "node scripts/build-assets.js",
|
||||
"build:pug": "node scripts/build-pug.js",
|
||||
"build:scripts": "node scripts/build-scripts.js",
|
||||
"build:scss": "node scripts/build-scss.js",
|
||||
"clean": "node scripts/clean.js",
|
||||
"start": "npm run build && node scripts/start.js",
|
||||
"start:debug": "npm run build && node scripts/start-debug.js"
|
||||
},
|
||||
"description": "A free admin dashboard template based on Bootstrap 4, created by Start Bootstrap.",
|
||||
"keywords": [
|
||||
"css",
|
||||
"sass",
|
||||
"html",
|
||||
"responsive",
|
||||
"theme",
|
||||
"template",
|
||||
"admin",
|
||||
"app",
|
||||
"dashboard"
|
||||
],
|
||||
"homepage": "https://startbootstrap.com/template/sb-admin",
|
||||
"bugs": {
|
||||
"url": "https://github.com/StartBootstrap/startbootstrap-sb-admin/issues",
|
||||
"email": "feedback@startbootstrap.com"
|
||||
},
|
||||
"license": "MIT",
|
||||
"author": "Start Bootstrap",
|
||||
"contributors": [
|
||||
"David Miller (https://davidmiller.io/)"
|
||||
],
|
||||
"repository": {
|
||||
"type": "git",
|
||||
"url": "https://github.com/StartBootstrap/startbootstrap-sb-admin.git"
|
||||
},
|
||||
"dependencies": {
|
||||
"bootstrap": "5.2.3"
|
||||
},
|
||||
"devDependencies": {
|
||||
"autoprefixer": "10.4.13",
|
||||
"browser-sync": "2.27.12",
|
||||
"chokidar": "3.5.3",
|
||||
"concurrently": "6.3.0",
|
||||
"postcss": "8.4.21",
|
||||
"prettier": "2.8.4",
|
||||
"pug": "3.0.2",
|
||||
"sass": "1.58.3",
|
||||
"shelljs": "0.8.5",
|
||||
"upath": "2.0.1"
|
||||
}
|
||||
}
|
||||
5
test/node_modules/startbootstrap-sb-admin/scripts/build-assets.js
generated
vendored
Normal file
5
test/node_modules/startbootstrap-sb-admin/scripts/build-assets.js
generated
vendored
Normal file
@@ -0,0 +1,5 @@
|
||||
'use strict';
|
||||
|
||||
const renderAssets = require('./render-assets');
|
||||
|
||||
renderAssets();
|
||||
19
test/node_modules/startbootstrap-sb-admin/scripts/build-pug.js
generated
vendored
Normal file
19
test/node_modules/startbootstrap-sb-admin/scripts/build-pug.js
generated
vendored
Normal file
@@ -0,0 +1,19 @@
|
||||
'use strict';
|
||||
const upath = require('upath');
|
||||
const sh = require('shelljs');
|
||||
const renderPug = require('./render-pug');
|
||||
|
||||
const srcPath = upath.resolve(upath.dirname(__filename), '../src');
|
||||
|
||||
sh.find(srcPath).forEach(_processFile);
|
||||
|
||||
function _processFile(filePath) {
|
||||
if (
|
||||
filePath.match(/\.pug$/)
|
||||
&& !filePath.match(/include/)
|
||||
&& !filePath.match(/mixin/)
|
||||
&& !filePath.match(/\/pug\/layouts\//)
|
||||
) {
|
||||
renderPug(filePath);
|
||||
}
|
||||
}
|
||||
5
test/node_modules/startbootstrap-sb-admin/scripts/build-scripts.js
generated
vendored
Normal file
5
test/node_modules/startbootstrap-sb-admin/scripts/build-scripts.js
generated
vendored
Normal file
@@ -0,0 +1,5 @@
|
||||
'use strict';
|
||||
|
||||
const renderScripts = require('./render-scripts');
|
||||
|
||||
renderScripts();
|
||||
5
test/node_modules/startbootstrap-sb-admin/scripts/build-scss.js
generated
vendored
Normal file
5
test/node_modules/startbootstrap-sb-admin/scripts/build-scss.js
generated
vendored
Normal file
@@ -0,0 +1,5 @@
|
||||
'use strict';
|
||||
|
||||
const renderSCSS = require('./render-scss');
|
||||
|
||||
renderSCSS();
|
||||
7
test/node_modules/startbootstrap-sb-admin/scripts/clean.js
generated
vendored
Normal file
7
test/node_modules/startbootstrap-sb-admin/scripts/clean.js
generated
vendored
Normal file
@@ -0,0 +1,7 @@
|
||||
const sh = require('shelljs');
|
||||
const upath = require('upath');
|
||||
|
||||
const destPath = upath.resolve(upath.dirname(__filename), '../dist');
|
||||
|
||||
sh.rm('-rf', `${destPath}/*`)
|
||||
|
||||
11
test/node_modules/startbootstrap-sb-admin/scripts/render-assets.js
generated
vendored
Normal file
11
test/node_modules/startbootstrap-sb-admin/scripts/render-assets.js
generated
vendored
Normal file
@@ -0,0 +1,11 @@
|
||||
'use strict';
|
||||
const fs = require('fs');
|
||||
const upath = require('upath');
|
||||
const sh = require('shelljs');
|
||||
|
||||
module.exports = function renderAssets() {
|
||||
const sourcePath = upath.resolve(upath.dirname(__filename), '../src/assets');
|
||||
const destPath = upath.resolve(upath.dirname(__filename), '../dist/.');
|
||||
|
||||
sh.cp('-R', sourcePath, destPath)
|
||||
};
|
||||
35
test/node_modules/startbootstrap-sb-admin/scripts/render-pug.js
generated
vendored
Normal file
35
test/node_modules/startbootstrap-sb-admin/scripts/render-pug.js
generated
vendored
Normal file
@@ -0,0 +1,35 @@
|
||||
'use strict';
|
||||
const fs = require('fs');
|
||||
const upath = require('upath');
|
||||
const pug = require('pug');
|
||||
const sh = require('shelljs');
|
||||
const prettier = require('prettier');
|
||||
|
||||
module.exports = function renderPug(filePath) {
|
||||
const destPath = filePath.replace(/src\/pug\/\pages/, 'dist').replace(/\.pug$/, '.html');
|
||||
const srcPath = upath.resolve(upath.dirname(__filename), '../src');
|
||||
|
||||
console.log(`### INFO: Rendering ${filePath} to ${destPath}`);
|
||||
const html = pug.renderFile(filePath, {
|
||||
doctype: 'html',
|
||||
filename: filePath,
|
||||
basedir: srcPath
|
||||
});
|
||||
|
||||
const destPathDirname = upath.dirname(destPath);
|
||||
if (!sh.test('-e', destPathDirname)) {
|
||||
sh.mkdir('-p', destPathDirname);
|
||||
}
|
||||
|
||||
const prettified = prettier.format(html, {
|
||||
printWidth: 1000,
|
||||
tabWidth: 4,
|
||||
singleQuote: true,
|
||||
proseWrap: 'preserve',
|
||||
endOfLine: 'lf',
|
||||
parser: 'html',
|
||||
htmlWhitespaceSensitivity: 'ignore'
|
||||
});
|
||||
|
||||
fs.writeFileSync(destPath, prettified);
|
||||
};
|
||||
26
test/node_modules/startbootstrap-sb-admin/scripts/render-scripts.js
generated
vendored
Normal file
26
test/node_modules/startbootstrap-sb-admin/scripts/render-scripts.js
generated
vendored
Normal file
@@ -0,0 +1,26 @@
|
||||
'use strict';
|
||||
const fs = require('fs');
|
||||
const packageJSON = require('../package.json');
|
||||
const upath = require('upath');
|
||||
const sh = require('shelljs');
|
||||
|
||||
module.exports = function renderScripts() {
|
||||
|
||||
const sourcePath = upath.resolve(upath.dirname(__filename), '../src/js');
|
||||
const destPath = upath.resolve(upath.dirname(__filename), '../dist/.');
|
||||
|
||||
sh.cp('-R', sourcePath, destPath)
|
||||
|
||||
const sourcePathScriptsJS = upath.resolve(upath.dirname(__filename), '../src/js/scripts.js');
|
||||
const destPathScriptsJS = upath.resolve(upath.dirname(__filename), '../dist/js/scripts.js');
|
||||
|
||||
const copyright = `/*!
|
||||
* Start Bootstrap - ${packageJSON.title} v${packageJSON.version} (${packageJSON.homepage})
|
||||
* Copyright 2013-${new Date().getFullYear()} ${packageJSON.author}
|
||||
* Licensed under ${packageJSON.license} (https://github.com/StartBootstrap/${packageJSON.name}/blob/master/LICENSE)
|
||||
*/
|
||||
`
|
||||
const scriptsJS = fs.readFileSync(sourcePathScriptsJS);
|
||||
|
||||
fs.writeFileSync(destPathScriptsJS, copyright + scriptsJS);
|
||||
};
|
||||
42
test/node_modules/startbootstrap-sb-admin/scripts/render-scss.js
generated
vendored
Normal file
42
test/node_modules/startbootstrap-sb-admin/scripts/render-scss.js
generated
vendored
Normal file
@@ -0,0 +1,42 @@
|
||||
'use strict';
|
||||
const autoprefixer = require('autoprefixer')
|
||||
const fs = require('fs');
|
||||
const packageJSON = require('../package.json');
|
||||
const upath = require('upath');
|
||||
const postcss = require('postcss')
|
||||
const sass = require('sass');
|
||||
const sh = require('shelljs');
|
||||
|
||||
const stylesPath = '../src/scss/styles.scss';
|
||||
const destPath = upath.resolve(upath.dirname(__filename), '../dist/css/styles.css');
|
||||
|
||||
module.exports = function renderSCSS() {
|
||||
|
||||
const results = sass.renderSync({
|
||||
data: entryPoint,
|
||||
includePaths: [
|
||||
upath.resolve(upath.dirname(__filename), '../node_modules')
|
||||
],
|
||||
});
|
||||
|
||||
const destPathDirname = upath.dirname(destPath);
|
||||
if (!sh.test('-e', destPathDirname)) {
|
||||
sh.mkdir('-p', destPathDirname);
|
||||
}
|
||||
|
||||
postcss([ autoprefixer ]).process(results.css, {from: 'styles.css', to: 'styles.css'}).then(result => {
|
||||
result.warnings().forEach(warn => {
|
||||
console.warn(warn.toString())
|
||||
})
|
||||
fs.writeFileSync(destPath, result.css.toString());
|
||||
})
|
||||
|
||||
};
|
||||
|
||||
const entryPoint = `/*!
|
||||
* Start Bootstrap - ${packageJSON.title} v${packageJSON.version} (${packageJSON.homepage})
|
||||
* Copyright 2013-${new Date().getFullYear()} ${packageJSON.author}
|
||||
* Licensed under ${packageJSON.license} (https://github.com/StartBootstrap/${packageJSON.name}/blob/master/LICENSE)
|
||||
*/
|
||||
@import "${stylesPath}"
|
||||
`
|
||||
86
test/node_modules/startbootstrap-sb-admin/scripts/sb-watch.js
generated
vendored
Normal file
86
test/node_modules/startbootstrap-sb-admin/scripts/sb-watch.js
generated
vendored
Normal file
@@ -0,0 +1,86 @@
|
||||
'use strict';
|
||||
|
||||
const _ = require('lodash');
|
||||
const chokidar = require('chokidar');
|
||||
const upath = require('upath');
|
||||
const renderAssets = require('./render-assets');
|
||||
const renderPug = require('./render-pug');
|
||||
const renderScripts = require('./render-scripts');
|
||||
const renderSCSS = require('./render-scss');
|
||||
|
||||
const watcher = chokidar.watch('src', {
|
||||
persistent: true,
|
||||
});
|
||||
|
||||
let READY = false;
|
||||
|
||||
process.title = 'pug-watch';
|
||||
process.stdout.write('Loading');
|
||||
let allPugFiles = {};
|
||||
|
||||
watcher.on('add', filePath => _processFile(upath.normalize(filePath), 'add'));
|
||||
watcher.on('change', filePath => _processFile(upath.normalize(filePath), 'change'));
|
||||
watcher.on('ready', () => {
|
||||
READY = true;
|
||||
console.log(' READY TO ROLL!');
|
||||
});
|
||||
|
||||
_handleSCSS();
|
||||
|
||||
function _processFile(filePath, watchEvent) {
|
||||
|
||||
if (!READY) {
|
||||
if (filePath.match(/\.pug$/)) {
|
||||
if (!filePath.match(/includes/) && !filePath.match(/mixins/) && !filePath.match(/\/pug\/layouts\//)) {
|
||||
allPugFiles[filePath] = true;
|
||||
}
|
||||
}
|
||||
process.stdout.write('.');
|
||||
return;
|
||||
}
|
||||
|
||||
console.log(`### INFO: File event: ${watchEvent}: ${filePath}`);
|
||||
|
||||
if (filePath.match(/\.pug$/)) {
|
||||
return _handlePug(filePath, watchEvent);
|
||||
}
|
||||
|
||||
if (filePath.match(/\.scss$/)) {
|
||||
if (watchEvent === 'change') {
|
||||
return _handleSCSS(filePath, watchEvent);
|
||||
}
|
||||
return;
|
||||
}
|
||||
|
||||
if (filePath.match(/src\/js\//)) {
|
||||
return renderScripts();
|
||||
}
|
||||
|
||||
if (filePath.match(/src\/assets\//)) {
|
||||
return renderAssets();
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
function _handlePug(filePath, watchEvent) {
|
||||
if (watchEvent === 'change') {
|
||||
if (filePath.match(/includes/) || filePath.match(/mixins/) || filePath.match(/\/pug\/layouts\//)) {
|
||||
return _renderAllPug();
|
||||
}
|
||||
return renderPug(filePath);
|
||||
}
|
||||
if (!filePath.match(/includes/) && !filePath.match(/mixins/) && !filePath.match(/\/pug\/layouts\//)) {
|
||||
return renderPug(filePath);
|
||||
}
|
||||
}
|
||||
|
||||
function _renderAllPug() {
|
||||
console.log('### INFO: Rendering All');
|
||||
_.each(allPugFiles, (value, filePath) => {
|
||||
renderPug(filePath);
|
||||
});
|
||||
}
|
||||
|
||||
function _handleSCSS() {
|
||||
renderSCSS();
|
||||
}
|
||||
24
test/node_modules/startbootstrap-sb-admin/scripts/start-debug.js
generated
vendored
Normal file
24
test/node_modules/startbootstrap-sb-admin/scripts/start-debug.js
generated
vendored
Normal file
@@ -0,0 +1,24 @@
|
||||
const concurrently = require('concurrently');
|
||||
const upath = require('upath');
|
||||
|
||||
const browserSyncPath = upath.resolve(upath.dirname(__filename), '../node_modules/.bin/browser-sync');
|
||||
|
||||
concurrently([
|
||||
{ command: 'node --inspect scripts/sb-watch.js', name: 'SB_WATCH', prefixColor: 'bgBlue.bold' },
|
||||
{
|
||||
command: `${browserSyncPath} dist -w --no-online`,
|
||||
name: 'SB_BROWSER_SYNC',
|
||||
prefixColor: 'bgBlue.bold',
|
||||
}
|
||||
], {
|
||||
prefix: 'name',
|
||||
killOthers: ['failure', 'success'],
|
||||
}).then(success, failure);
|
||||
|
||||
function success() {
|
||||
console.log('Success');
|
||||
}
|
||||
|
||||
function failure() {
|
||||
console.log('Failure');
|
||||
}
|
||||
24
test/node_modules/startbootstrap-sb-admin/scripts/start.js
generated
vendored
Normal file
24
test/node_modules/startbootstrap-sb-admin/scripts/start.js
generated
vendored
Normal file
@@ -0,0 +1,24 @@
|
||||
const concurrently = require('concurrently');
|
||||
const upath = require('upath');
|
||||
|
||||
const browserSyncPath = upath.resolve(upath.dirname(__filename), '../node_modules/.bin/browser-sync');
|
||||
|
||||
concurrently([
|
||||
{ command: 'node scripts/sb-watch.js', name: 'SB_WATCH', prefixColor: 'bgBlue.bold' },
|
||||
{
|
||||
command: `"${browserSyncPath}" --reload-delay 2000 --reload-debounce 2000 dist -w --no-online`,
|
||||
name: 'SB_BROWSER_SYNC',
|
||||
prefixColor: 'bgGreen.bold',
|
||||
}
|
||||
], {
|
||||
prefix: 'name',
|
||||
killOthers: ['failure', 'success'],
|
||||
}).then(success, failure);
|
||||
|
||||
function success() {
|
||||
console.log('Success');
|
||||
}
|
||||
|
||||
function failure() {
|
||||
console.log('Failure');
|
||||
}
|
||||
54
test/node_modules/startbootstrap-sb-admin/src/assets/demo/chart-area-demo.js
generated
vendored
Normal file
54
test/node_modules/startbootstrap-sb-admin/src/assets/demo/chart-area-demo.js
generated
vendored
Normal file
@@ -0,0 +1,54 @@
|
||||
// Set new default font family and font color to mimic Bootstrap's default styling
|
||||
Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
|
||||
Chart.defaults.global.defaultFontColor = '#292b2c';
|
||||
|
||||
// Area Chart Example
|
||||
var ctx = document.getElementById("myAreaChart");
|
||||
var myLineChart = new Chart(ctx, {
|
||||
type: 'line',
|
||||
data: {
|
||||
labels: ["Mar 1", "Mar 2", "Mar 3", "Mar 4", "Mar 5", "Mar 6", "Mar 7", "Mar 8", "Mar 9", "Mar 10", "Mar 11", "Mar 12", "Mar 13"],
|
||||
datasets: [{
|
||||
label: "Sessions",
|
||||
lineTension: 0.3,
|
||||
backgroundColor: "rgba(2,117,216,0.2)",
|
||||
borderColor: "rgba(2,117,216,1)",
|
||||
pointRadius: 5,
|
||||
pointBackgroundColor: "rgba(2,117,216,1)",
|
||||
pointBorderColor: "rgba(255,255,255,0.8)",
|
||||
pointHoverRadius: 5,
|
||||
pointHoverBackgroundColor: "rgba(2,117,216,1)",
|
||||
pointHitRadius: 50,
|
||||
pointBorderWidth: 2,
|
||||
data: [10000, 30162, 26263, 18394, 18287, 28682, 31274, 33259, 25849, 24159, 32651, 31984, 38451],
|
||||
}],
|
||||
},
|
||||
options: {
|
||||
scales: {
|
||||
xAxes: [{
|
||||
time: {
|
||||
unit: 'date'
|
||||
},
|
||||
gridLines: {
|
||||
display: false
|
||||
},
|
||||
ticks: {
|
||||
maxTicksLimit: 7
|
||||
}
|
||||
}],
|
||||
yAxes: [{
|
||||
ticks: {
|
||||
min: 0,
|
||||
max: 40000,
|
||||
maxTicksLimit: 5
|
||||
},
|
||||
gridLines: {
|
||||
color: "rgba(0, 0, 0, .125)",
|
||||
}
|
||||
}],
|
||||
},
|
||||
legend: {
|
||||
display: false
|
||||
}
|
||||
}
|
||||
});
|
||||
46
test/node_modules/startbootstrap-sb-admin/src/assets/demo/chart-bar-demo.js
generated
vendored
Normal file
46
test/node_modules/startbootstrap-sb-admin/src/assets/demo/chart-bar-demo.js
generated
vendored
Normal file
@@ -0,0 +1,46 @@
|
||||
// Set new default font family and font color to mimic Bootstrap's default styling
|
||||
Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
|
||||
Chart.defaults.global.defaultFontColor = '#292b2c';
|
||||
|
||||
// Bar Chart Example
|
||||
var ctx = document.getElementById("myBarChart");
|
||||
var myLineChart = new Chart(ctx, {
|
||||
type: 'bar',
|
||||
data: {
|
||||
labels: ["January", "February", "March", "April", "May", "June"],
|
||||
datasets: [{
|
||||
label: "Revenue",
|
||||
backgroundColor: "rgba(2,117,216,1)",
|
||||
borderColor: "rgba(2,117,216,1)",
|
||||
data: [4215, 5312, 6251, 7841, 9821, 14984],
|
||||
}],
|
||||
},
|
||||
options: {
|
||||
scales: {
|
||||
xAxes: [{
|
||||
time: {
|
||||
unit: 'month'
|
||||
},
|
||||
gridLines: {
|
||||
display: false
|
||||
},
|
||||
ticks: {
|
||||
maxTicksLimit: 6
|
||||
}
|
||||
}],
|
||||
yAxes: [{
|
||||
ticks: {
|
||||
min: 0,
|
||||
max: 15000,
|
||||
maxTicksLimit: 5
|
||||
},
|
||||
gridLines: {
|
||||
display: true
|
||||
}
|
||||
}],
|
||||
},
|
||||
legend: {
|
||||
display: false
|
||||
}
|
||||
}
|
||||
});
|
||||
16
test/node_modules/startbootstrap-sb-admin/src/assets/demo/chart-pie-demo.js
generated
vendored
Normal file
16
test/node_modules/startbootstrap-sb-admin/src/assets/demo/chart-pie-demo.js
generated
vendored
Normal file
@@ -0,0 +1,16 @@
|
||||
// Set new default font family and font color to mimic Bootstrap's default styling
|
||||
Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
|
||||
Chart.defaults.global.defaultFontColor = '#292b2c';
|
||||
|
||||
// Pie Chart Example
|
||||
var ctx = document.getElementById("myPieChart");
|
||||
var myPieChart = new Chart(ctx, {
|
||||
type: 'pie',
|
||||
data: {
|
||||
labels: ["Blue", "Red", "Yellow", "Green"],
|
||||
datasets: [{
|
||||
data: [12.21, 15.58, 11.25, 8.32],
|
||||
backgroundColor: ['#007bff', '#dc3545', '#ffc107', '#28a745'],
|
||||
}],
|
||||
},
|
||||
});
|
||||
4
test/node_modules/startbootstrap-sb-admin/src/assets/demo/datatables-demo.js
generated
vendored
Normal file
4
test/node_modules/startbootstrap-sb-admin/src/assets/demo/datatables-demo.js
generated
vendored
Normal file
@@ -0,0 +1,4 @@
|
||||
// Call the dataTables jQuery plugin
|
||||
$(document).ready(function() {
|
||||
$('#dataTable').DataTable();
|
||||
});
|
||||
1
test/node_modules/startbootstrap-sb-admin/src/assets/img/error-404-monochrome.svg
generated
vendored
Normal file
1
test/node_modules/startbootstrap-sb-admin/src/assets/img/error-404-monochrome.svg
generated
vendored
Normal file
File diff suppressed because one or more lines are too long
|
After Width: | Height: | Size: 6.0 KiB |
9
test/node_modules/startbootstrap-sb-admin/src/js/datatables-simple-demo.js
generated
vendored
Normal file
9
test/node_modules/startbootstrap-sb-admin/src/js/datatables-simple-demo.js
generated
vendored
Normal file
@@ -0,0 +1,9 @@
|
||||
window.addEventListener('DOMContentLoaded', event => {
|
||||
// Simple-DataTables
|
||||
// https://github.com/fiduswriter/Simple-DataTables/wiki
|
||||
|
||||
const datatablesSimple = document.getElementById('datatablesSimple');
|
||||
if (datatablesSimple) {
|
||||
new simpleDatatables.DataTable(datatablesSimple);
|
||||
}
|
||||
});
|
||||
21
test/node_modules/startbootstrap-sb-admin/src/js/scripts.js
generated
vendored
Normal file
21
test/node_modules/startbootstrap-sb-admin/src/js/scripts.js
generated
vendored
Normal file
@@ -0,0 +1,21 @@
|
||||
//
|
||||
// Scripts
|
||||
//
|
||||
|
||||
window.addEventListener('DOMContentLoaded', event => {
|
||||
|
||||
// Toggle the side navigation
|
||||
const sidebarToggle = document.body.querySelector('#sidebarToggle');
|
||||
if (sidebarToggle) {
|
||||
// Uncomment Below to persist sidebar toggle between refreshes
|
||||
// if (localStorage.getItem('sb|sidebar-toggle') === 'true') {
|
||||
// document.body.classList.toggle('sb-sidenav-toggled');
|
||||
// }
|
||||
sidebarToggle.addEventListener('click', event => {
|
||||
event.preventDefault();
|
||||
document.body.classList.toggle('sb-sidenav-toggled');
|
||||
localStorage.setItem('sb|sidebar-toggle', document.body.classList.contains('sb-sidenav-toggled'));
|
||||
});
|
||||
}
|
||||
|
||||
});
|
||||
29
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/authentication.pug
generated
vendored
Normal file
29
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/authentication.pug
generated
vendored
Normal file
@@ -0,0 +1,29 @@
|
||||
doctype html
|
||||
|
||||
block config
|
||||
- var pageTitle = "Page Title"
|
||||
|
||||
html(lang='en')
|
||||
|
||||
head
|
||||
|
||||
include includes/head/meta.pug
|
||||
include includes/head/title.pug
|
||||
include includes/head/css.pug
|
||||
include includes/head/icons.pug
|
||||
|
||||
body.bg-primary
|
||||
|
||||
#layoutAuthentication
|
||||
|
||||
#layoutAuthentication_content
|
||||
|
||||
main
|
||||
|
||||
block content
|
||||
|
||||
#layoutAuthentication_footer
|
||||
|
||||
include includes/footer.pug
|
||||
|
||||
include includes/scripts.pug
|
||||
33
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/dashboard.pug
generated
vendored
Normal file
33
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/dashboard.pug
generated
vendored
Normal file
@@ -0,0 +1,33 @@
|
||||
doctype html
|
||||
|
||||
block config
|
||||
- var pageTitle = "Page Title"
|
||||
|
||||
html(lang='en')
|
||||
|
||||
head
|
||||
|
||||
include includes/head/meta.pug
|
||||
include includes/head/title.pug
|
||||
include includes/head/css.pug
|
||||
include includes/head/icons.pug
|
||||
|
||||
body(class=bodyClass)
|
||||
|
||||
include includes/navigation/topnav.pug
|
||||
|
||||
#layoutSidenav
|
||||
|
||||
#layoutSidenav_nav
|
||||
|
||||
include includes/navigation/sidenav.pug
|
||||
|
||||
#layoutSidenav_content
|
||||
|
||||
main
|
||||
|
||||
block content
|
||||
|
||||
include includes/footer.pug
|
||||
|
||||
include includes/scripts.pug
|
||||
29
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/error.pug
generated
vendored
Normal file
29
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/error.pug
generated
vendored
Normal file
@@ -0,0 +1,29 @@
|
||||
doctype html
|
||||
|
||||
block config
|
||||
- var pageTitle = "404 Error"
|
||||
|
||||
html(lang='en')
|
||||
|
||||
head
|
||||
|
||||
include includes/head/meta.pug
|
||||
include includes/head/title.pug
|
||||
include includes/head/css.pug
|
||||
include includes/head/icons.pug
|
||||
|
||||
body
|
||||
|
||||
#layoutError
|
||||
|
||||
#layoutError_content
|
||||
|
||||
main
|
||||
|
||||
block content
|
||||
|
||||
#layoutError_footer
|
||||
|
||||
include includes/footer.pug
|
||||
|
||||
include includes/scripts.pug
|
||||
11
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/footer.pug
generated
vendored
Normal file
11
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/footer.pug
generated
vendored
Normal file
@@ -0,0 +1,11 @@
|
||||
footer.py-4.bg-light.mt-auto
|
||||
.container-fluid.px-4
|
||||
.d-flex.align-items-center.justify-content-between.small
|
||||
.text-muted
|
||||
| Copyright © Your Website 2023
|
||||
div
|
||||
a(href='#') Privacy Policy
|
||||
|
|
||||
| ·
|
||||
|
|
||||
a(href='#') Terms & Conditions
|
||||
2
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/head/css.pug
generated
vendored
Normal file
2
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/head/css.pug
generated
vendored
Normal file
@@ -0,0 +1,2 @@
|
||||
block css
|
||||
link(href='css/styles.css', rel='stylesheet')
|
||||
1
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/head/icons.pug
generated
vendored
Normal file
1
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/head/icons.pug
generated
vendored
Normal file
@@ -0,0 +1 @@
|
||||
script(src='https://use.fontawesome.com/releases/v6.3.0/js/all.js', crossorigin="anonymous")
|
||||
6
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/head/meta.pug
generated
vendored
Normal file
6
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/head/meta.pug
generated
vendored
Normal file
@@ -0,0 +1,6 @@
|
||||
block meta
|
||||
meta(charset='utf-8')
|
||||
meta(http-equiv='X-UA-Compatible', content='IE=edge')
|
||||
meta(name='viewport', content='width=device-width, initial-scale=1, shrink-to-fit=no')
|
||||
meta(name='description', content='')
|
||||
meta(name='author', content='')
|
||||
1
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/head/title.pug
generated
vendored
Normal file
1
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/head/title.pug
generated
vendored
Normal file
@@ -0,0 +1 @@
|
||||
title #{pageTitle} - SB Admin
|
||||
72
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/navigation/sidenav.pug
generated
vendored
Normal file
72
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/navigation/sidenav.pug
generated
vendored
Normal file
@@ -0,0 +1,72 @@
|
||||
nav(class=['sb-sidenav', 'accordion'] class=sidenavStyle)#sidenavAccordion
|
||||
|
||||
.sb-sidenav-menu
|
||||
|
||||
.nav
|
||||
|
||||
.sb-sidenav-menu-heading
|
||||
| Core
|
||||
|
||||
a.nav-link(href='index.html')
|
||||
.sb-nav-link-icon
|
||||
i.fas.fa-tachometer-alt
|
||||
| Dashboard
|
||||
|
||||
.sb-sidenav-menu-heading
|
||||
| Interface
|
||||
|
||||
a.nav-link.collapsed(href='#', data-bs-toggle='collapse' data-bs-target='#collapseLayouts' aria-expanded='false' aria-controls='collapseLayouts')
|
||||
.sb-nav-link-icon
|
||||
i.fas.fa-columns
|
||||
| Layouts
|
||||
.sb-sidenav-collapse-arrow
|
||||
i.fas.fa-angle-down
|
||||
#collapseLayouts.collapse(aria-labelledby='headingOne', data-bs-parent='#sidenavAccordion')
|
||||
nav.sb-sidenav-menu-nested.nav
|
||||
a.nav-link(href='layout-static.html') Static Navigation
|
||||
a.nav-link(href='layout-sidenav-light.html') Light Sidenav
|
||||
|
||||
a.nav-link.collapsed(href='#', data-bs-toggle='collapse' data-bs-target='#collapsePages' aria-expanded='false' aria-controls='collapsePages')
|
||||
.sb-nav-link-icon
|
||||
i.fas.fa-book-open
|
||||
| Pages
|
||||
.sb-sidenav-collapse-arrow
|
||||
i.fas.fa-angle-down
|
||||
#collapsePages.collapse(aria-labelledby='headingTwo', data-bs-parent='#sidenavAccordion')
|
||||
nav.sb-sidenav-menu-nested.nav.accordion#sidenavAccordionPages
|
||||
a.nav-link.collapsed(href='#', data-bs-toggle='collapse' data-bs-target='#pagesCollapseAuth' aria-expanded='false' aria-controls='pagesCollapseAuth')
|
||||
| Authentication
|
||||
.sb-sidenav-collapse-arrow
|
||||
i.fas.fa-angle-down
|
||||
#pagesCollapseAuth.collapse(aria-labelledby='headingOne', data-bs-parent='#sidenavAccordionPages')
|
||||
nav.sb-sidenav-menu-nested.nav
|
||||
a.nav-link(href='login.html') Login
|
||||
a.nav-link(href='register.html') Register
|
||||
a.nav-link(href='password.html') Forgot Password
|
||||
a.nav-link.collapsed(href='#', data-bs-toggle='collapse' data-bs-target='#pagesCollapseError' aria-expanded='false' aria-controls='pagesCollapseError')
|
||||
| Error
|
||||
.sb-sidenav-collapse-arrow
|
||||
i.fas.fa-angle-down
|
||||
#pagesCollapseError.collapse(aria-labelledby='headingOne', data-bs-parent='#sidenavAccordionPages')
|
||||
nav.sb-sidenav-menu-nested.nav
|
||||
a.nav-link(href='401.html') 401 Page
|
||||
a.nav-link(href='404.html') 404 Page
|
||||
a.nav-link(href='500.html') 500 Page
|
||||
|
||||
.sb-sidenav-menu-heading
|
||||
| Addons
|
||||
|
||||
a.nav-link(href='charts.html')
|
||||
.sb-nav-link-icon
|
||||
i.fas.fa-chart-area
|
||||
| Charts
|
||||
|
||||
a.nav-link(href='tables.html')
|
||||
.sb-nav-link-icon
|
||||
i.fas.fa-table
|
||||
| Tables
|
||||
|
||||
.sb-sidenav-footer
|
||||
|
||||
.small Logged in as:
|
||||
| Start Bootstrap
|
||||
32
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/navigation/topnav.pug
generated
vendored
Normal file
32
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/navigation/topnav.pug
generated
vendored
Normal file
@@ -0,0 +1,32 @@
|
||||
nav.sb-topnav.navbar.navbar-expand.navbar-dark.bg-dark
|
||||
|
||||
// Navbar Brand
|
||||
a.navbar-brand.ps-3(href='index.html')
|
||||
| Start Bootstrap
|
||||
|
||||
// Sidebar Toggle
|
||||
button#sidebarToggle.btn.btn-link.btn-sm.order-1.order-lg-0.me-4.me-lg-0(href='#!')
|
||||
i.fas.fa-bars
|
||||
|
||||
// Navbar Search
|
||||
form.d-none.d-md-inline-block.form-inline.ms-auto.me-0.me-md-3.my-2.my-md-0
|
||||
.input-group
|
||||
input.form-control(type='text', placeholder='Search for...', aria-label='Search for...', aria-describedby='btnNavbarSearch')
|
||||
button#btnNavbarSearch.btn.btn-primary(type='button')
|
||||
i.fas.fa-search
|
||||
|
||||
// Navbar
|
||||
ul.navbar-nav.ms-auto.ms-md-0.me-3.me-lg-4
|
||||
li.nav-item.dropdown
|
||||
a#navbarDropdown.nav-link.dropdown-toggle(href='#' role='button' data-bs-toggle='dropdown' aria-expanded='false')
|
||||
i.fas.fa-user.fa-fw
|
||||
ul.dropdown-menu.dropdown-menu-end(aria-labelledby='navbarDropdown')
|
||||
li
|
||||
a.dropdown-item(href='#!') Settings
|
||||
li
|
||||
a.dropdown-item(href='#!') Activity Log
|
||||
li
|
||||
hr.dropdown-divider
|
||||
li
|
||||
a.dropdown-item(href='#!') Logout
|
||||
|
||||
5
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/scripts.pug
generated
vendored
Normal file
5
test/node_modules/startbootstrap-sb-admin/src/pug/layouts/includes/scripts.pug
generated
vendored
Normal file
@@ -0,0 +1,5 @@
|
||||
block scripts
|
||||
//- Load Bootstrap JS Bundle
|
||||
script(src='https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js', crossorigin='anonymous')
|
||||
//- Load Global Template Scripts
|
||||
script(src='js/scripts.js')
|
||||
13
test/node_modules/startbootstrap-sb-admin/src/pug/pages/401.pug
generated
vendored
Normal file
13
test/node_modules/startbootstrap-sb-admin/src/pug/pages/401.pug
generated
vendored
Normal file
@@ -0,0 +1,13 @@
|
||||
extends ../layouts/error.pug
|
||||
|
||||
block content
|
||||
.container
|
||||
.row.justify-content-center
|
||||
.col-lg-6
|
||||
.text-center.mt-4
|
||||
h1.display-1 401
|
||||
p.lead Unauthorized
|
||||
p Access to this resource is denied.
|
||||
a(href='index.html')
|
||||
i.fas.fa-arrow-left.me-1
|
||||
| Return to Dashboard
|
||||
12
test/node_modules/startbootstrap-sb-admin/src/pug/pages/404.pug
generated
vendored
Normal file
12
test/node_modules/startbootstrap-sb-admin/src/pug/pages/404.pug
generated
vendored
Normal file
@@ -0,0 +1,12 @@
|
||||
extends ../layouts/error.pug
|
||||
|
||||
block content
|
||||
.container
|
||||
.row.justify-content-center
|
||||
.col-lg-6
|
||||
.text-center.mt-4
|
||||
img.mb-4.img-error(src='assets/img/error-404-monochrome.svg')
|
||||
p.lead This requested URL was not found on this server.
|
||||
a(href='index.html')
|
||||
i.fas.fa-arrow-left.me-1
|
||||
| Return to Dashboard
|
||||
12
test/node_modules/startbootstrap-sb-admin/src/pug/pages/500.pug
generated
vendored
Normal file
12
test/node_modules/startbootstrap-sb-admin/src/pug/pages/500.pug
generated
vendored
Normal file
@@ -0,0 +1,12 @@
|
||||
extends ../layouts/error.pug
|
||||
|
||||
block content
|
||||
.container
|
||||
.row.justify-content-center
|
||||
.col-lg-6
|
||||
.text-center.mt-4
|
||||
h1.display-1 500
|
||||
p.lead Internal Server Error
|
||||
a(href='index.html')
|
||||
i.fas.fa-arrow-left.me-1
|
||||
| Return to Dashboard
|
||||
43
test/node_modules/startbootstrap-sb-admin/src/pug/pages/charts.pug
generated
vendored
Normal file
43
test/node_modules/startbootstrap-sb-admin/src/pug/pages/charts.pug
generated
vendored
Normal file
@@ -0,0 +1,43 @@
|
||||
extends ../layouts/dashboard.pug
|
||||
|
||||
block config
|
||||
- var bodyClass = 'sb-nav-fixed'
|
||||
- var pageTitle = 'Charts'
|
||||
- var sidenavStyle = 'sb-sidenav-dark'
|
||||
|
||||
block content
|
||||
.container-fluid.px-4
|
||||
include includes/page-header.pug
|
||||
.card.mb-4
|
||||
.card-body.
|
||||
Chart.js is a third party plugin that is used to generate the charts in this template. The charts below have been customized - for further customization options, please visit the official <a target='_blank' href='https://www.chartjs.org/docs/latest/'>Chart.js documentation</a>.
|
||||
.card.mb-4
|
||||
.card-header
|
||||
i.fas.fa-chart-area.me-1
|
||||
| Area Chart Example
|
||||
.card-body
|
||||
canvas#myAreaChart(width='100%', height='30')
|
||||
.card-footer.small.text-muted Updated yesterday at 11:59 PM
|
||||
.row
|
||||
.col-lg-6
|
||||
.card.mb-4
|
||||
.card-header
|
||||
i.fas.fa-chart-bar.me-1
|
||||
| Bar Chart Example
|
||||
.card-body
|
||||
canvas#myBarChart(width='100%', height='50')
|
||||
.card-footer.small.text-muted Updated yesterday at 11:59 PM
|
||||
.col-lg-6
|
||||
.card.mb-4
|
||||
.card-header
|
||||
i.fas.fa-chart-pie.me-1
|
||||
| Pie Chart Example
|
||||
.card-body
|
||||
canvas#myPieChart(width='100%', height='50')
|
||||
.card-footer.small.text-muted Updated yesterday at 11:59 PM
|
||||
|
||||
append scripts
|
||||
script(src='https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js', crossorigin='anonymous')
|
||||
script(src='assets/demo/chart-area-demo.js')
|
||||
script(src='assets/demo/chart-bar-demo.js')
|
||||
script(src='assets/demo/chart-pie-demo.js')
|
||||
417
test/node_modules/startbootstrap-sb-admin/src/pug/pages/includes/datatable.pug
generated
vendored
Normal file
417
test/node_modules/startbootstrap-sb-admin/src/pug/pages/includes/datatable.pug
generated
vendored
Normal file
@@ -0,0 +1,417 @@
|
||||
table#datatablesSimple
|
||||
thead
|
||||
tr
|
||||
th Name
|
||||
th Position
|
||||
th Office
|
||||
th Age
|
||||
th Start date
|
||||
th Salary
|
||||
tfoot
|
||||
tr
|
||||
th Name
|
||||
th Position
|
||||
th Office
|
||||
th Age
|
||||
th Start date
|
||||
th Salary
|
||||
tbody
|
||||
tr
|
||||
td Tiger Nixon
|
||||
td System Architect
|
||||
td Edinburgh
|
||||
td 61
|
||||
td 2011/04/25
|
||||
td $320,800
|
||||
tr
|
||||
td Garrett Winters
|
||||
td Accountant
|
||||
td Tokyo
|
||||
td 63
|
||||
td 2011/07/25
|
||||
td $170,750
|
||||
tr
|
||||
td Ashton Cox
|
||||
td Junior Technical Author
|
||||
td San Francisco
|
||||
td 66
|
||||
td 2009/01/12
|
||||
td $86,000
|
||||
tr
|
||||
td Cedric Kelly
|
||||
td Senior Javascript Developer
|
||||
td Edinburgh
|
||||
td 22
|
||||
td 2012/03/29
|
||||
td $433,060
|
||||
tr
|
||||
td Airi Satou
|
||||
td Accountant
|
||||
td Tokyo
|
||||
td 33
|
||||
td 2008/11/28
|
||||
td $162,700
|
||||
tr
|
||||
td Brielle Williamson
|
||||
td Integration Specialist
|
||||
td New York
|
||||
td 61
|
||||
td 2012/12/02
|
||||
td $372,000
|
||||
tr
|
||||
td Herrod Chandler
|
||||
td Sales Assistant
|
||||
td San Francisco
|
||||
td 59
|
||||
td 2012/08/06
|
||||
td $137,500
|
||||
tr
|
||||
td Rhona Davidson
|
||||
td Integration Specialist
|
||||
td Tokyo
|
||||
td 55
|
||||
td 2010/10/14
|
||||
td $327,900
|
||||
tr
|
||||
td Colleen Hurst
|
||||
td Javascript Developer
|
||||
td San Francisco
|
||||
td 39
|
||||
td 2009/09/15
|
||||
td $205,500
|
||||
tr
|
||||
td Sonya Frost
|
||||
td Software Engineer
|
||||
td Edinburgh
|
||||
td 23
|
||||
td 2008/12/13
|
||||
td $103,600
|
||||
tr
|
||||
td Jena Gaines
|
||||
td Office Manager
|
||||
td London
|
||||
td 30
|
||||
td 2008/12/19
|
||||
td $90,560
|
||||
tr
|
||||
td Quinn Flynn
|
||||
td Support Lead
|
||||
td Edinburgh
|
||||
td 22
|
||||
td 2013/03/03
|
||||
td $342,000
|
||||
tr
|
||||
td Charde Marshall
|
||||
td Regional Director
|
||||
td San Francisco
|
||||
td 36
|
||||
td 2008/10/16
|
||||
td $470,600
|
||||
tr
|
||||
td Haley Kennedy
|
||||
td Senior Marketing Designer
|
||||
td London
|
||||
td 43
|
||||
td 2012/12/18
|
||||
td $313,500
|
||||
tr
|
||||
td Tatyana Fitzpatrick
|
||||
td Regional Director
|
||||
td London
|
||||
td 19
|
||||
td 2010/03/17
|
||||
td $385,750
|
||||
tr
|
||||
td Michael Silva
|
||||
td Marketing Designer
|
||||
td London
|
||||
td 66
|
||||
td 2012/11/27
|
||||
td $198,500
|
||||
tr
|
||||
td Paul Byrd
|
||||
td Chief Financial Officer (CFO)
|
||||
td New York
|
||||
td 64
|
||||
td 2010/06/09
|
||||
td $725,000
|
||||
tr
|
||||
td Gloria Little
|
||||
td Systems Administrator
|
||||
td New York
|
||||
td 59
|
||||
td 2009/04/10
|
||||
td $237,500
|
||||
tr
|
||||
td Bradley Greer
|
||||
td Software Engineer
|
||||
td London
|
||||
td 41
|
||||
td 2012/10/13
|
||||
td $132,000
|
||||
tr
|
||||
td Dai Rios
|
||||
td Personnel Lead
|
||||
td Edinburgh
|
||||
td 35
|
||||
td 2012/09/26
|
||||
td $217,500
|
||||
tr
|
||||
td Jenette Caldwell
|
||||
td Development Lead
|
||||
td New York
|
||||
td 30
|
||||
td 2011/09/03
|
||||
td $345,000
|
||||
tr
|
||||
td Yuri Berry
|
||||
td Chief Marketing Officer (CMO)
|
||||
td New York
|
||||
td 40
|
||||
td 2009/06/25
|
||||
td $675,000
|
||||
tr
|
||||
td Caesar Vance
|
||||
td Pre-Sales Support
|
||||
td New York
|
||||
td 21
|
||||
td 2011/12/12
|
||||
td $106,450
|
||||
tr
|
||||
td Doris Wilder
|
||||
td Sales Assistant
|
||||
td Sidney
|
||||
td 23
|
||||
td 2010/09/20
|
||||
td $85,600
|
||||
tr
|
||||
td Angelica Ramos
|
||||
td Chief Executive Officer (CEO)
|
||||
td London
|
||||
td 47
|
||||
td 2009/10/09
|
||||
td $1,200,000
|
||||
tr
|
||||
td Gavin Joyce
|
||||
td Developer
|
||||
td Edinburgh
|
||||
td 42
|
||||
td 2010/12/22
|
||||
td $92,575
|
||||
tr
|
||||
td Jennifer Chang
|
||||
td Regional Director
|
||||
td Singapore
|
||||
td 28
|
||||
td 2010/11/14
|
||||
td $357,650
|
||||
tr
|
||||
td Brenden Wagner
|
||||
td Software Engineer
|
||||
td San Francisco
|
||||
td 28
|
||||
td 2011/06/07
|
||||
td $206,850
|
||||
tr
|
||||
td Fiona Green
|
||||
td Chief Operating Officer (COO)
|
||||
td San Francisco
|
||||
td 48
|
||||
td 2010/03/11
|
||||
td $850,000
|
||||
tr
|
||||
td Shou Itou
|
||||
td Regional Marketing
|
||||
td Tokyo
|
||||
td 20
|
||||
td 2011/08/14
|
||||
td $163,000
|
||||
tr
|
||||
td Michelle House
|
||||
td Integration Specialist
|
||||
td Sidney
|
||||
td 37
|
||||
td 2011/06/02
|
||||
td $95,400
|
||||
tr
|
||||
td Suki Burks
|
||||
td Developer
|
||||
td London
|
||||
td 53
|
||||
td 2009/10/22
|
||||
td $114,500
|
||||
tr
|
||||
td Prescott Bartlett
|
||||
td Technical Author
|
||||
td London
|
||||
td 27
|
||||
td 2011/05/07
|
||||
td $145,000
|
||||
tr
|
||||
td Gavin Cortez
|
||||
td Team Leader
|
||||
td San Francisco
|
||||
td 22
|
||||
td 2008/10/26
|
||||
td $235,500
|
||||
tr
|
||||
td Martena Mccray
|
||||
td Post-Sales support
|
||||
td Edinburgh
|
||||
td 46
|
||||
td 2011/03/09
|
||||
td $324,050
|
||||
tr
|
||||
td Unity Butler
|
||||
td Marketing Designer
|
||||
td San Francisco
|
||||
td 47
|
||||
td 2009/12/09
|
||||
td $85,675
|
||||
tr
|
||||
td Howard Hatfield
|
||||
td Office Manager
|
||||
td San Francisco
|
||||
td 51
|
||||
td 2008/12/16
|
||||
td $164,500
|
||||
tr
|
||||
td Hope Fuentes
|
||||
td Secretary
|
||||
td San Francisco
|
||||
td 41
|
||||
td 2010/02/12
|
||||
td $109,850
|
||||
tr
|
||||
td Vivian Harrell
|
||||
td Financial Controller
|
||||
td San Francisco
|
||||
td 62
|
||||
td 2009/02/14
|
||||
td $452,500
|
||||
tr
|
||||
td Timothy Mooney
|
||||
td Office Manager
|
||||
td London
|
||||
td 37
|
||||
td 2008/12/11
|
||||
td $136,200
|
||||
tr
|
||||
td Jackson Bradshaw
|
||||
td Director
|
||||
td New York
|
||||
td 65
|
||||
td 2008/09/26
|
||||
td $645,750
|
||||
tr
|
||||
td Olivia Liang
|
||||
td Support Engineer
|
||||
td Singapore
|
||||
td 64
|
||||
td 2011/02/03
|
||||
td $234,500
|
||||
tr
|
||||
td Bruno Nash
|
||||
td Software Engineer
|
||||
td London
|
||||
td 38
|
||||
td 2011/05/03
|
||||
td $163,500
|
||||
tr
|
||||
td Sakura Yamamoto
|
||||
td Support Engineer
|
||||
td Tokyo
|
||||
td 37
|
||||
td 2009/08/19
|
||||
td $139,575
|
||||
tr
|
||||
td Thor Walton
|
||||
td Developer
|
||||
td New York
|
||||
td 61
|
||||
td 2013/08/11
|
||||
td $98,540
|
||||
tr
|
||||
td Finn Camacho
|
||||
td Support Engineer
|
||||
td San Francisco
|
||||
td 47
|
||||
td 2009/07/07
|
||||
td $87,500
|
||||
tr
|
||||
td Serge Baldwin
|
||||
td Data Coordinator
|
||||
td Singapore
|
||||
td 64
|
||||
td 2012/04/09
|
||||
td $138,575
|
||||
tr
|
||||
td Zenaida Frank
|
||||
td Software Engineer
|
||||
td New York
|
||||
td 63
|
||||
td 2010/01/04
|
||||
td $125,250
|
||||
tr
|
||||
td Zorita Serrano
|
||||
td Software Engineer
|
||||
td San Francisco
|
||||
td 56
|
||||
td 2012/06/01
|
||||
td $115,000
|
||||
tr
|
||||
td Jennifer Acosta
|
||||
td Junior Javascript Developer
|
||||
td Edinburgh
|
||||
td 43
|
||||
td 2013/02/01
|
||||
td $75,650
|
||||
tr
|
||||
td Cara Stevens
|
||||
td Sales Assistant
|
||||
td New York
|
||||
td 46
|
||||
td 2011/12/06
|
||||
td $145,600
|
||||
tr
|
||||
td Hermione Butler
|
||||
td Regional Director
|
||||
td London
|
||||
td 47
|
||||
td 2011/03/21
|
||||
td $356,250
|
||||
tr
|
||||
td Lael Greer
|
||||
td Systems Administrator
|
||||
td London
|
||||
td 21
|
||||
td 2009/02/27
|
||||
td $103,500
|
||||
tr
|
||||
td Jonas Alexander
|
||||
td Developer
|
||||
td San Francisco
|
||||
td 30
|
||||
td 2010/07/14
|
||||
td $86,500
|
||||
tr
|
||||
td Shad Decker
|
||||
td Regional Director
|
||||
td Edinburgh
|
||||
td 51
|
||||
td 2008/11/13
|
||||
td $183,000
|
||||
tr
|
||||
td Michael Bruce
|
||||
td Javascript Developer
|
||||
td Singapore
|
||||
td 29
|
||||
td 2011/06/27
|
||||
td $183,000
|
||||
tr
|
||||
td Donna Snider
|
||||
td Customer Support
|
||||
td New York
|
||||
td 27
|
||||
td 2011/01/25
|
||||
td $112,000
|
||||
9
test/node_modules/startbootstrap-sb-admin/src/pug/pages/includes/page-header.pug
generated
vendored
Normal file
9
test/node_modules/startbootstrap-sb-admin/src/pug/pages/includes/page-header.pug
generated
vendored
Normal file
@@ -0,0 +1,9 @@
|
||||
h1.mt-4 #{pageTitle}
|
||||
if index
|
||||
ol.breadcrumb.mb-4
|
||||
li.breadcrumb-item.active #{pageTitle}
|
||||
else
|
||||
ol.breadcrumb.mb-4
|
||||
li.breadcrumb-item
|
||||
a(href='index.html') Dashboard
|
||||
li.breadcrumb-item.active #{pageTitle}
|
||||
87
test/node_modules/startbootstrap-sb-admin/src/pug/pages/index.pug
generated
vendored
Normal file
87
test/node_modules/startbootstrap-sb-admin/src/pug/pages/index.pug
generated
vendored
Normal file
@@ -0,0 +1,87 @@
|
||||
extends ../layouts/dashboard.pug
|
||||
|
||||
block config
|
||||
- var bodyClass = 'sb-nav-fixed'
|
||||
- var pageTitle = 'Dashboard';
|
||||
- var index = true;
|
||||
- var sidenavStyle = 'sb-sidenav-dark'
|
||||
|
||||
prepend css
|
||||
//- Load Simple DataTables Stylesheet
|
||||
link(href='https://cdn.jsdelivr.net/npm/simple-datatables@7.1.2/dist/style.min.css', rel='stylesheet')
|
||||
|
||||
block content
|
||||
.container-fluid.px-4
|
||||
include includes/page-header.pug
|
||||
.row
|
||||
.col-xl-3.col-md-6
|
||||
.card.bg-primary.text-white.mb-4
|
||||
.card-body
|
||||
| Primary Card
|
||||
.card-footer.d-flex.align-items-center.justify-content-between
|
||||
a(href='#').small.text-white.stretched-link
|
||||
| View Details
|
||||
.small.text-white
|
||||
i.fas.fa-angle-right
|
||||
.col-xl-3.col-md-6
|
||||
.card.bg-warning.text-white.mb-4
|
||||
.card-body
|
||||
| Warning Card
|
||||
.card-footer.d-flex.align-items-center.justify-content-between
|
||||
a(href='#').small.text-white.stretched-link
|
||||
| View Details
|
||||
.small.text-white
|
||||
i.fas.fa-angle-right
|
||||
.col-xl-3.col-md-6
|
||||
.card.bg-success.text-white.mb-4
|
||||
.card-body
|
||||
| Success Card
|
||||
.card-footer.d-flex.align-items-center.justify-content-between
|
||||
a(href='#').small.text-white.stretched-link
|
||||
| View Details
|
||||
.small.text-white
|
||||
i.fas.fa-angle-right
|
||||
.col-xl-3.col-md-6
|
||||
.card.bg-danger.text-white.mb-4
|
||||
.card-body
|
||||
| Danger Card
|
||||
.card-footer.d-flex.align-items-center.justify-content-between
|
||||
a(href='#').small.text-white.stretched-link
|
||||
| View Details
|
||||
.small.text-white
|
||||
i.fas.fa-angle-right
|
||||
.row
|
||||
|
||||
.col-xl-6
|
||||
.card.mb-4
|
||||
.card-header
|
||||
i.fas.fa-chart-area.me-1
|
||||
| Area Chart Example
|
||||
.card-body
|
||||
canvas#myAreaChart(width='100%', height='40')
|
||||
|
||||
.col-xl-6
|
||||
.card.mb-4
|
||||
.card-header
|
||||
i.fas.fa-chart-bar.me-1
|
||||
| Bar Chart Example
|
||||
.card-body
|
||||
canvas#myBarChart(width='100%', height='40')
|
||||
|
||||
.card.mb-4
|
||||
.card-header
|
||||
i.fas.fa-table.me-1
|
||||
| DataTable Example
|
||||
.card-body
|
||||
include includes/datatable.pug
|
||||
|
||||
|
||||
append scripts
|
||||
//- Load Chart.js and demos
|
||||
script(src='https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js', crossorigin='anonymous')
|
||||
script(src='assets/demo/chart-area-demo.js')
|
||||
script(src='assets/demo/chart-bar-demo.js')
|
||||
|
||||
//- Load Simple DataTables Scripts
|
||||
script(src='https://cdn.jsdelivr.net/npm/simple-datatables@7.1.2/dist/umd/simple-datatables.min.js', crossorigin='anonymous')
|
||||
script(src='js/datatables-simple-demo.js')
|
||||
14
test/node_modules/startbootstrap-sb-admin/src/pug/pages/layout-sidenav-light.pug
generated
vendored
Normal file
14
test/node_modules/startbootstrap-sb-admin/src/pug/pages/layout-sidenav-light.pug
generated
vendored
Normal file
@@ -0,0 +1,14 @@
|
||||
extends ../layouts/dashboard.pug
|
||||
|
||||
block config
|
||||
- var bodyClass = 'sb-nav-fixed'
|
||||
- var pageTitle = 'Sidenav Light'
|
||||
- var sidenavStyle = 'sb-sidenav-light'
|
||||
|
||||
block content
|
||||
.container-fluid.px-4
|
||||
include includes/page-header.pug
|
||||
|
||||
.card.mb-4
|
||||
.card-body.
|
||||
This page is an example of using the light side navigation option. By appending the <code>.sb-sidenav-light</code> class to the <code>.sb-sidenav</code> class, the side navigation will take on a light color scheme. The <code>.sb-sidenav-dark</code> is also available for a darker option.
|
||||
20
test/node_modules/startbootstrap-sb-admin/src/pug/pages/layout-static.pug
generated
vendored
Normal file
20
test/node_modules/startbootstrap-sb-admin/src/pug/pages/layout-static.pug
generated
vendored
Normal file
@@ -0,0 +1,20 @@
|
||||
extends ../layouts/dashboard.pug
|
||||
|
||||
block config
|
||||
- var pageTitle = 'Static Navigation'
|
||||
- var sidenavStyle = 'sb-sidenav-dark'
|
||||
|
||||
block content
|
||||
.container-fluid.px-4
|
||||
include includes/page-header.pug
|
||||
|
||||
.card.mb-4
|
||||
.card-body
|
||||
p.mb-0.
|
||||
This page is an example of using static navigation. By removing the <code>.sb-nav-fixed</code> class from the <code>body</code>, the top navigation and side navigation will become static on scroll. Scroll down this page to see an example.
|
||||
|
||||
div(style='height: 100vh;')
|
||||
|
||||
.card.mb-4
|
||||
.card-body
|
||||
| When scrolling, the navigation stays at the top of the page. This is the end of the static navigation demo.
|
||||
30
test/node_modules/startbootstrap-sb-admin/src/pug/pages/login.pug
generated
vendored
Normal file
30
test/node_modules/startbootstrap-sb-admin/src/pug/pages/login.pug
generated
vendored
Normal file
@@ -0,0 +1,30 @@
|
||||
extends ../layouts/authentication.pug
|
||||
|
||||
block config
|
||||
- var pageTitle = 'Login'
|
||||
|
||||
block content
|
||||
.container
|
||||
.row.justify-content-center
|
||||
.col-lg-5
|
||||
.card.shadow-lg.border-0.rounded-lg.mt-5
|
||||
.card-header
|
||||
h3.text-center.font-weight-light.my-4 Login
|
||||
.card-body
|
||||
form
|
||||
.form-floating.mb-3
|
||||
input#inputEmail.form-control(type='email', placeholder='name@example.com')
|
||||
label(for='inputEmail') Email address
|
||||
.form-floating.mb-3
|
||||
input#inputPassword.form-control(type='password', placeholder='Password')
|
||||
label(for='inputPassword') Password
|
||||
.form-check.mb-3
|
||||
input#inputRememberPassword.form-check-input(type='checkbox', value='')
|
||||
label.form-check-label(for='inputRememberPassword')
|
||||
| Remember Password
|
||||
.d-flex.align-items-center.justify-content-between.mt-4.mb-0
|
||||
a.small(href='password.html') Forgot Password?
|
||||
a.btn.btn-primary(href='index.html') Login
|
||||
.card-footer.text-center.py-3
|
||||
.small
|
||||
a(href='register.html') Need an account? Sign up!
|
||||
24
test/node_modules/startbootstrap-sb-admin/src/pug/pages/password.pug
generated
vendored
Normal file
24
test/node_modules/startbootstrap-sb-admin/src/pug/pages/password.pug
generated
vendored
Normal file
@@ -0,0 +1,24 @@
|
||||
extends ../layouts/authentication.pug
|
||||
|
||||
block config
|
||||
- var pageTitle = 'Password Reset'
|
||||
|
||||
block content
|
||||
.container
|
||||
.row.justify-content-center
|
||||
.col-lg-5
|
||||
.card.shadow-lg.border-0.rounded-lg.mt-5
|
||||
.card-header
|
||||
h3.text-center.font-weight-light.my-4 Password Recovery
|
||||
.card-body
|
||||
.small.mb-3.text-muted Enter your email address and we will send you a link to reset your password.
|
||||
form
|
||||
.form-floating.mb-3
|
||||
input#inputEmail.form-control(type='email', placeholder='name@example.com')
|
||||
label(for='inputEmail') Email address
|
||||
.d-flex.align-items-center.justify-content-between.mt-4.mb-0
|
||||
a.small(href='login.html') Return to login
|
||||
a.btn.btn-primary(href='login.html') Reset Password
|
||||
.card-footer.text-center.py-3
|
||||
.small
|
||||
a(href='register.html') Need an account? Sign up!
|
||||
41
test/node_modules/startbootstrap-sb-admin/src/pug/pages/register.pug
generated
vendored
Normal file
41
test/node_modules/startbootstrap-sb-admin/src/pug/pages/register.pug
generated
vendored
Normal file
@@ -0,0 +1,41 @@
|
||||
extends ../layouts/authentication.pug
|
||||
|
||||
block config
|
||||
- var pageTitle = 'Register'
|
||||
|
||||
block content
|
||||
.container
|
||||
.row.justify-content-center
|
||||
.col-lg-7
|
||||
.card.shadow-lg.border-0.rounded-lg.mt-5
|
||||
.card-header
|
||||
h3.text-center.font-weight-light.my-4 Create Account
|
||||
.card-body
|
||||
form
|
||||
.row.mb-3
|
||||
.col-md-6
|
||||
.form-floating.mb-3.mb-md-0
|
||||
input#inputFirstName.form-control(type='text', placeholder='Enter your first name')
|
||||
label(for='inputFirstName') First name
|
||||
.col-md-6
|
||||
.form-floating
|
||||
input#inputLastName.form-control(type='text', placeholder='Enter your last name')
|
||||
label(for='inputLastName') Last name
|
||||
.form-floating.mb-3
|
||||
input#inputEmail.form-control(type='email', placeholder='name@example.com')
|
||||
label(for='inputEmail') Email address
|
||||
.row.mb-3
|
||||
.col-md-6
|
||||
.form-floating.mb-3.mb-md-0
|
||||
input#inputPassword.form-control(type='password', placeholder='Create a password')
|
||||
label(for='inputPassword') Password
|
||||
.col-md-6
|
||||
.form-floating.mb-3.mb-md-0
|
||||
input#inputPasswordConfirm.form-control(type='password', placeholder='Confirm password')
|
||||
label(for='inputPasswordConfirm') Confirm Password
|
||||
.mt-4.mb-0
|
||||
.d-grid
|
||||
a.btn.btn-primary.btn-block(href='login.html') Create Account
|
||||
.card-footer.text-center.py-3
|
||||
.small
|
||||
a(href='login.html') Have an account? Go to login
|
||||
29
test/node_modules/startbootstrap-sb-admin/src/pug/pages/tables.pug
generated
vendored
Normal file
29
test/node_modules/startbootstrap-sb-admin/src/pug/pages/tables.pug
generated
vendored
Normal file
@@ -0,0 +1,29 @@
|
||||
extends ../layouts/dashboard.pug
|
||||
|
||||
block config
|
||||
- var bodyClass = 'sb-nav-fixed'
|
||||
- var pageTitle = 'Tables'
|
||||
- var sidenavStyle = 'sb-sidenav-dark'
|
||||
|
||||
prepend css
|
||||
//- Load Simple DataTables Stylesheet
|
||||
link(href='https://cdn.jsdelivr.net/npm/simple-datatables@7.1.2/dist/style.min.css', rel='stylesheet')
|
||||
|
||||
block content
|
||||
.container-fluid.px-4
|
||||
include includes/page-header.pug
|
||||
.card.mb-4
|
||||
.card-body.
|
||||
DataTables is a third party plugin that is used to generate the demo table below. For more information about DataTables, please visit the <a target='_blank' href='https://datatables.net/'>official DataTables documentation</a>.
|
||||
.card.mb-4
|
||||
.card-header
|
||||
i.fas.fa-table.me-1
|
||||
| DataTable Example
|
||||
.card-body
|
||||
include includes/datatable.pug
|
||||
|
||||
|
||||
append scripts
|
||||
//- Load Simple DataTables Scripts
|
||||
script(src='https://cdn.jsdelivr.net/npm/simple-datatables@7.1.2/dist/umd/simple-datatables.min.js', crossorigin='anonymous')
|
||||
script(src='js/datatables-simple-demo.js')
|
||||
8
test/node_modules/startbootstrap-sb-admin/src/scss/_global.scss
generated
vendored
Normal file
8
test/node_modules/startbootstrap-sb-admin/src/scss/_global.scss
generated
vendored
Normal file
@@ -0,0 +1,8 @@
|
||||
//
|
||||
// Global
|
||||
//
|
||||
|
||||
html,
|
||||
body {
|
||||
height: 100%;
|
||||
}
|
||||
13
test/node_modules/startbootstrap-sb-admin/src/scss/_variables.scss
generated
vendored
Normal file
13
test/node_modules/startbootstrap-sb-admin/src/scss/_variables.scss
generated
vendored
Normal file
@@ -0,0 +1,13 @@
|
||||
//
|
||||
// Variables
|
||||
//
|
||||
|
||||
// Import Bootstrap variables for use within theme
|
||||
@import "bootstrap/scss/functions.scss";
|
||||
@import "bootstrap/scss/variables.scss";
|
||||
|
||||
// Import spacing variables
|
||||
@import "./variables/spacing.scss";
|
||||
|
||||
// Import navigation variables
|
||||
@import "./variables/navigation.scss";
|
||||
18
test/node_modules/startbootstrap-sb-admin/src/scss/layout/_authentication.scss
generated
vendored
Normal file
18
test/node_modules/startbootstrap-sb-admin/src/scss/layout/_authentication.scss
generated
vendored
Normal file
@@ -0,0 +1,18 @@
|
||||
//
|
||||
// Authentication layout
|
||||
//
|
||||
|
||||
#layoutAuthentication {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
min-height: 100vh;
|
||||
|
||||
#layoutAuthentication_content {
|
||||
min-width: 0;
|
||||
flex-grow: 1;
|
||||
}
|
||||
|
||||
#layoutAuthentication_footer {
|
||||
min-width: 0;
|
||||
}
|
||||
}
|
||||
89
test/node_modules/startbootstrap-sb-admin/src/scss/layout/_dashboard-default.scss
generated
vendored
Normal file
89
test/node_modules/startbootstrap-sb-admin/src/scss/layout/_dashboard-default.scss
generated
vendored
Normal file
@@ -0,0 +1,89 @@
|
||||
//
|
||||
// Default dashboard layout
|
||||
//
|
||||
|
||||
// Default behavior for the sidenav layout
|
||||
// The default positioning for the sidenav is a static position
|
||||
|
||||
#layoutSidenav {
|
||||
display: flex;
|
||||
|
||||
// Wraps the .sb-sidenav element and sets the size
|
||||
#layoutSidenav_nav {
|
||||
flex-basis: $sidenav-base-width;
|
||||
flex-shrink: 0;
|
||||
transition: transform 0.15s ease-in-out;
|
||||
z-index: $zindex-sidenav;
|
||||
// Mobile first transform - by default the sidenav will be moved off-canvas
|
||||
transform: translateX(-$sidenav-base-width);
|
||||
}
|
||||
|
||||
// Wraps the content when using the sidenav layout
|
||||
#layoutSidenav_content {
|
||||
position: relative;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
justify-content: space-between;
|
||||
min-width: 0;
|
||||
flex-grow: 1;
|
||||
min-height: calc(100vh - #{$topnav-base-height});
|
||||
margin-left: -$sidenav-base-width;
|
||||
}
|
||||
}
|
||||
|
||||
// Default behavior for the static sidenav collapse
|
||||
.sb-sidenav-toggled {
|
||||
#layoutSidenav {
|
||||
#layoutSidenav_nav {
|
||||
transform: translateX(0);
|
||||
}
|
||||
|
||||
#layoutSidenav_content {
|
||||
&:before {
|
||||
content: "";
|
||||
display: block;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
background: $black;
|
||||
z-index: $zindex-content;
|
||||
opacity: 0.5;
|
||||
transition: opacity 0.3s ease-in-out;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// Responsive styling for the sidenav layout
|
||||
@include media-breakpoint-up(lg) {
|
||||
#layoutSidenav {
|
||||
#layoutSidenav_nav {
|
||||
transform: translateX(0);
|
||||
}
|
||||
|
||||
#layoutSidenav_content {
|
||||
margin-left: 0;
|
||||
transition: margin 0.15s ease-in-out;
|
||||
}
|
||||
}
|
||||
|
||||
// Behavior for the sidenav collapse on screens larger than the med breakpoint
|
||||
.sb-sidenav-toggled {
|
||||
#layoutSidenav {
|
||||
#layoutSidenav_nav {
|
||||
transform: translateX(-$sidenav-base-width);
|
||||
}
|
||||
|
||||
#layoutSidenav_content {
|
||||
margin-left: -$sidenav-base-width;
|
||||
|
||||
// Removes the sidenav overlay on screens larger than the med breakpoint
|
||||
&:before {
|
||||
display: none;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
32
test/node_modules/startbootstrap-sb-admin/src/scss/layout/_dashboard-fixed.scss
generated
vendored
Normal file
32
test/node_modules/startbootstrap-sb-admin/src/scss/layout/_dashboard-fixed.scss
generated
vendored
Normal file
@@ -0,0 +1,32 @@
|
||||
//
|
||||
// Fixed dashboard layout
|
||||
//
|
||||
|
||||
.sb-nav-fixed {
|
||||
.sb-topnav {
|
||||
@extend .fixed-top;
|
||||
z-index: $zindex-topnav;
|
||||
}
|
||||
|
||||
#layoutSidenav {
|
||||
#layoutSidenav_nav {
|
||||
@extend .fixed-top;
|
||||
width: $sidenav-base-width;
|
||||
height: 100vh;
|
||||
z-index: $zindex-sidenav;
|
||||
|
||||
.sb-sidenav {
|
||||
padding-top: $topnav-base-height;
|
||||
|
||||
.sb-sidenav-menu {
|
||||
overflow-y: auto;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
#layoutSidenav_content {
|
||||
padding-left: $sidenav-base-width;
|
||||
top: $topnav-base-height;
|
||||
}
|
||||
}
|
||||
}
|
||||
22
test/node_modules/startbootstrap-sb-admin/src/scss/layout/_error.scss
generated
vendored
Normal file
22
test/node_modules/startbootstrap-sb-admin/src/scss/layout/_error.scss
generated
vendored
Normal file
@@ -0,0 +1,22 @@
|
||||
//
|
||||
// Error page layout
|
||||
//
|
||||
|
||||
#layoutError {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
min-height: 100vh;
|
||||
|
||||
#layoutError_content {
|
||||
min-width: 0;
|
||||
flex-grow: 1;
|
||||
}
|
||||
|
||||
#layoutError_footer {
|
||||
min-width: 0;
|
||||
}
|
||||
}
|
||||
|
||||
.img-error {
|
||||
max-width: 20rem;
|
||||
}
|
||||
11
test/node_modules/startbootstrap-sb-admin/src/scss/navigation/_nav.scss
generated
vendored
Normal file
11
test/node_modules/startbootstrap-sb-admin/src/scss/navigation/_nav.scss
generated
vendored
Normal file
@@ -0,0 +1,11 @@
|
||||
//
|
||||
// Nav
|
||||
//
|
||||
|
||||
// Add styling for icons used within nav links
|
||||
.nav,
|
||||
.sb-sidenav-menu {
|
||||
.nav-link .sb-nav-link-icon {
|
||||
margin-right: 0.5rem;
|
||||
}
|
||||
}
|
||||
28
test/node_modules/startbootstrap-sb-admin/src/scss/navigation/_topnav.scss
generated
vendored
Normal file
28
test/node_modules/startbootstrap-sb-admin/src/scss/navigation/_topnav.scss
generated
vendored
Normal file
@@ -0,0 +1,28 @@
|
||||
//
|
||||
// Topnav
|
||||
//
|
||||
|
||||
.sb-topnav {
|
||||
padding-left: 0;
|
||||
height: $topnav-base-height;
|
||||
z-index: $zindex-topnav;
|
||||
|
||||
.navbar-brand {
|
||||
width: $sidenav-base-width;
|
||||
padding-left: $navbar-padding-x;
|
||||
padding-right: $navbar-padding-x;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
&.navbar-dark {
|
||||
#sidebarToggle {
|
||||
color: $topnav-dark-toggler-color;
|
||||
}
|
||||
}
|
||||
|
||||
&.navbar-light {
|
||||
#sidebarToggle {
|
||||
color: $topnav-light-toggler-color;
|
||||
}
|
||||
}
|
||||
}
|
||||
45
test/node_modules/startbootstrap-sb-admin/src/scss/navigation/sidenav/_sidenav-dark.scss
generated
vendored
Normal file
45
test/node_modules/startbootstrap-sb-admin/src/scss/navigation/sidenav/_sidenav-dark.scss
generated
vendored
Normal file
@@ -0,0 +1,45 @@
|
||||
//
|
||||
// Sidenav Dark
|
||||
//
|
||||
|
||||
// Dark theme for sidenav
|
||||
// Append .sb-sidenav-dark to .sb-sidenav to use
|
||||
|
||||
.sb-sidenav-dark {
|
||||
background-color: $sidenav-dark-bg;
|
||||
color: $sidenav-dark-color;
|
||||
|
||||
.sb-sidenav-menu {
|
||||
.sb-sidenav-menu-heading {
|
||||
color: $sidenav-dark-heading-color;
|
||||
}
|
||||
|
||||
.nav-link {
|
||||
color: $sidenav-dark-link-color;
|
||||
|
||||
.sb-nav-link-icon {
|
||||
color: $sidenav-dark-icon-color;
|
||||
}
|
||||
|
||||
.sb-sidenav-collapse-arrow {
|
||||
color: $sidenav-dark-icon-color;
|
||||
}
|
||||
|
||||
&:hover {
|
||||
color: $sidenav-dark-link-active-color;
|
||||
}
|
||||
|
||||
&.active {
|
||||
color: $sidenav-dark-link-active-color;
|
||||
|
||||
.sb-nav-link-icon {
|
||||
color: $sidenav-dark-link-active-color;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.sb-sidenav-footer {
|
||||
background-color: $sidenav-dark-footer-bg;
|
||||
}
|
||||
}
|
||||
45
test/node_modules/startbootstrap-sb-admin/src/scss/navigation/sidenav/_sidenav-light.scss
generated
vendored
Normal file
45
test/node_modules/startbootstrap-sb-admin/src/scss/navigation/sidenav/_sidenav-light.scss
generated
vendored
Normal file
@@ -0,0 +1,45 @@
|
||||
//
|
||||
// Sidenav Light
|
||||
//
|
||||
|
||||
// Light theme for sidenav
|
||||
// Append .sb-sidenav-light to .sb-sidenav to use
|
||||
|
||||
.sb-sidenav-light {
|
||||
background-color: $sidenav-light-bg;
|
||||
color: $sidenav-light-color;
|
||||
|
||||
.sb-sidenav-menu {
|
||||
.sb-sidenav-menu-heading {
|
||||
color: $sidenav-light-heading-color;
|
||||
}
|
||||
|
||||
.nav-link {
|
||||
color: $sidenav-light-link-color;
|
||||
|
||||
.sb-nav-link-icon {
|
||||
color: $sidenav-light-icon-color;
|
||||
}
|
||||
|
||||
.sb-sidenav-collapse-arrow {
|
||||
color: $sidenav-light-icon-color;
|
||||
}
|
||||
|
||||
&:hover {
|
||||
color: $sidenav-light-link-active-color;
|
||||
}
|
||||
|
||||
&.active {
|
||||
color: $sidenav-light-link-active-color;
|
||||
|
||||
.sb-nav-link-icon {
|
||||
color: $sidenav-light-link-active-color;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.sb-sidenav-footer {
|
||||
background-color: $sidenav-light-footer-bg;
|
||||
}
|
||||
}
|
||||
62
test/node_modules/startbootstrap-sb-admin/src/scss/navigation/sidenav/_sidenav.scss
generated
vendored
Normal file
62
test/node_modules/startbootstrap-sb-admin/src/scss/navigation/sidenav/_sidenav.scss
generated
vendored
Normal file
@@ -0,0 +1,62 @@
|
||||
//
|
||||
// Sidenav
|
||||
//
|
||||
|
||||
// Base styling for the sidenav
|
||||
|
||||
.sb-sidenav {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
height: 100%;
|
||||
flex-wrap: nowrap;
|
||||
|
||||
.sb-sidenav-menu {
|
||||
flex-grow: 1;
|
||||
|
||||
.nav {
|
||||
flex-direction: column;
|
||||
flex-wrap: nowrap;
|
||||
|
||||
.sb-sidenav-menu-heading {
|
||||
padding: 1.75rem 1rem 0.75rem;
|
||||
font-size: 0.75rem;
|
||||
font-weight: bold;
|
||||
text-transform: uppercase;
|
||||
}
|
||||
|
||||
.nav-link {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
padding-top: 0.75rem;
|
||||
padding-bottom: 0.75rem;
|
||||
position: relative;
|
||||
|
||||
.sb-nav-link-icon {
|
||||
font-size: 0.9rem;
|
||||
}
|
||||
|
||||
.sb-sidenav-collapse-arrow {
|
||||
display: inline-block;
|
||||
margin-left: auto;
|
||||
transition: transform 0.15s ease;
|
||||
}
|
||||
|
||||
&.collapsed {
|
||||
.sb-sidenav-collapse-arrow {
|
||||
transform: rotate(-90deg);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.sb-sidenav-menu-nested {
|
||||
margin-left: 1.5rem;
|
||||
flex-direction: column;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.sb-sidenav-footer {
|
||||
padding: 0.75rem;
|
||||
flex-shrink: 0;
|
||||
}
|
||||
}
|
||||
205
test/node_modules/startbootstrap-sb-admin/src/scss/plugins/simple-datatables.scss
generated
vendored
Normal file
205
test/node_modules/startbootstrap-sb-admin/src/scss/plugins/simple-datatables.scss
generated
vendored
Normal file
@@ -0,0 +1,205 @@
|
||||
//
|
||||
// Simple DataTables
|
||||
//
|
||||
|
||||
//
|
||||
// Simple DataTables is a third party plugin included with this
|
||||
// theme to create functional data tables
|
||||
//
|
||||
// Plugin docs: https://github.com/fiduswriter/Simple-DataTables
|
||||
//
|
||||
|
||||
// Override the Simple DataTables Styling
|
||||
|
||||
// Sets default responsiveness of the dataTable
|
||||
|
||||
.datatable-wrapper .datatable-container {
|
||||
@extend .table-responsive;
|
||||
font-size: $font-size-sm;
|
||||
}
|
||||
|
||||
.datatable-wrapper.no-header .datatable-container {
|
||||
border-top: none;
|
||||
}
|
||||
|
||||
.datatable-wrapper.no-footer .datatable-container {
|
||||
border-bottom: none;
|
||||
}
|
||||
|
||||
.datatable-top {
|
||||
padding: 0 0 1rem;
|
||||
}
|
||||
|
||||
.datatable-bottom {
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.datatable-top>nav:first-child,
|
||||
.datatable-top>div:first-child,
|
||||
.datatable-bottom>nav:first-child,
|
||||
.datatable-bottom>div:first-child {
|
||||
float: left;
|
||||
}
|
||||
|
||||
.datatable-top>nav:last-child,
|
||||
.datatable-top>div:last-child,
|
||||
.datatable-bottom>nav:last-child,
|
||||
.datatable-bottom>div:last-child {
|
||||
float: right;
|
||||
}
|
||||
|
||||
.datatable-selector {
|
||||
@extend .form-select;
|
||||
width: auto;
|
||||
display: inline-block;
|
||||
padding-left: 1.125rem;
|
||||
padding-right: 2.125rem;
|
||||
margin-right: 0.25rem;
|
||||
}
|
||||
|
||||
.datatable-input {
|
||||
@extend .form-control;
|
||||
}
|
||||
|
||||
.datatable-info {
|
||||
margin: 7px 0;
|
||||
}
|
||||
|
||||
/* PAGER */
|
||||
|
||||
.datatable-pagination ul {
|
||||
@extend .pagination;
|
||||
}
|
||||
|
||||
.datatable-pagination li {
|
||||
@extend .page-item;
|
||||
}
|
||||
|
||||
.datatable-pagination a {
|
||||
@extend .page-link;
|
||||
}
|
||||
|
||||
.datatable-pagination a:hover {
|
||||
background-color: $pagination-hover-bg;
|
||||
}
|
||||
|
||||
.datatable-pagination .active a,
|
||||
.datatable-pagination .active a:focus,
|
||||
.datatable-pagination .active a:hover {
|
||||
background-color: $pagination-active-bg;
|
||||
}
|
||||
|
||||
.datatable-pagination .ellipsis a,
|
||||
.datatable-pagination .disabled a,
|
||||
.datatable-pagination .disabled a:focus,
|
||||
.datatable-pagination .disabled a:hover {
|
||||
cursor: not-allowed;
|
||||
}
|
||||
|
||||
.datatable-pagination .disabled a,
|
||||
.datatable-pagination .disabled a:focus,
|
||||
.datatable-pagination .disabled a:hover {
|
||||
cursor: not-allowed;
|
||||
opacity: 0.4;
|
||||
}
|
||||
|
||||
.datatable-pagination .pager a {
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
/* TABLE */
|
||||
|
||||
.datatable-table {
|
||||
@extend .table;
|
||||
@extend .table-bordered;
|
||||
@extend .table-hover;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
|
||||
.datatable-table>tbody>tr>td,
|
||||
.datatable-table>tbody>tr>th,
|
||||
.datatable-table>tfoot>tr>td,
|
||||
.datatable-table>tfoot>tr>th,
|
||||
.datatable-table>thead>tr>td,
|
||||
.datatable-table>thead>tr>th {
|
||||
vertical-align: top;
|
||||
padding: $table-cell-padding-y $table-cell-padding-x;
|
||||
}
|
||||
|
||||
.datatable-table>thead>tr>th {
|
||||
vertical-align: bottom;
|
||||
text-align: left;
|
||||
border-bottom: none;
|
||||
}
|
||||
|
||||
.datatable-table>tfoot>tr>th {
|
||||
vertical-align: bottom;
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
.datatable-table th {
|
||||
vertical-align: bottom;
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
.datatable-table th a {
|
||||
text-decoration: none;
|
||||
color: inherit;
|
||||
}
|
||||
|
||||
.datatable-sorter {
|
||||
display: inline-block;
|
||||
height: 100%;
|
||||
position: relative;
|
||||
width: 100%;
|
||||
padding-right: 1rem;
|
||||
}
|
||||
|
||||
.datatable-sorter::before,
|
||||
.datatable-sorter::after {
|
||||
content: "";
|
||||
height: 0;
|
||||
width: 0;
|
||||
position: absolute;
|
||||
right: 4px;
|
||||
border-left: 4px solid transparent;
|
||||
border-right: 4px solid transparent;
|
||||
opacity: 0.2;
|
||||
}
|
||||
|
||||
.datatable-sorter::before {
|
||||
bottom: 4px;
|
||||
}
|
||||
|
||||
.datatable-sorter::after {
|
||||
top: 0px;
|
||||
}
|
||||
|
||||
.asc .datatable-sorter::after,
|
||||
.desc .datatable-sorter::before {
|
||||
opacity: 0.6;
|
||||
}
|
||||
|
||||
.datatables-empty {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.datatable-top::after,
|
||||
.datatable-bottom::after {
|
||||
clear: both;
|
||||
content: " ";
|
||||
display: table;
|
||||
}
|
||||
|
||||
.datatable-pagination li.datatable-hidden {
|
||||
visibility: visible;
|
||||
}
|
||||
|
||||
// DataTable button
|
||||
|
||||
.btn-datatable {
|
||||
height: 20px !important;
|
||||
width: 20px !important;
|
||||
font-size: 0.75rem;
|
||||
border-radius: $border-radius !important;
|
||||
}
|
||||
28
test/node_modules/startbootstrap-sb-admin/src/scss/styles.scss
generated
vendored
Normal file
28
test/node_modules/startbootstrap-sb-admin/src/scss/styles.scss
generated
vendored
Normal file
@@ -0,0 +1,28 @@
|
||||
//
|
||||
// Styles
|
||||
//
|
||||
|
||||
// Import Custom Variables
|
||||
@import "variables.scss";
|
||||
|
||||
// Import Bootstrap
|
||||
@import "bootstrap/scss/bootstrap.scss";
|
||||
|
||||
// Import Custom SCSS
|
||||
@import "global.scss";
|
||||
|
||||
// Layout
|
||||
@import "layout/authentication.scss";
|
||||
@import "layout/dashboard-default.scss";
|
||||
@import "layout/dashboard-fixed.scss";
|
||||
@import "layout/error.scss";
|
||||
|
||||
// Navigation
|
||||
@import "navigation/nav.scss";
|
||||
@import "navigation/topnav.scss";
|
||||
@import "navigation/sidenav/sidenav.scss";
|
||||
@import "navigation/sidenav/sidenav-dark.scss";
|
||||
@import "navigation/sidenav/sidenav-light.scss";
|
||||
|
||||
// Plugins
|
||||
@import "plugins/simple-datatables.scss";
|
||||
32
test/node_modules/startbootstrap-sb-admin/src/scss/variables/_navigation.scss
generated
vendored
Normal file
32
test/node_modules/startbootstrap-sb-admin/src/scss/variables/_navigation.scss
generated
vendored
Normal file
@@ -0,0 +1,32 @@
|
||||
//
|
||||
// Navigation
|
||||
//
|
||||
|
||||
// Z index variables
|
||||
$zindex-content: 1037 !default;
|
||||
$zindex-sidenav: 1038 !default;
|
||||
$zindex-topnav: 1039 !default;
|
||||
|
||||
// Color variables for the sidenav
|
||||
|
||||
// -- Sidenav Dark
|
||||
$sidenav-dark-bg: $gray-900;
|
||||
$sidenav-dark-color: fade-out($white, 0.5);
|
||||
$sidenav-dark-heading-color: fade-out($white, 0.75);
|
||||
$sidenav-dark-link-color: fade-out($white, 0.5);
|
||||
$sidenav-dark-link-active-color: $white;
|
||||
$sidenav-dark-icon-color: fade-out($white, 0.75);
|
||||
$sidenav-dark-footer-bg: $gray-800;
|
||||
|
||||
// -- Sidenav Light
|
||||
$sidenav-light-bg: $gray-100;
|
||||
$sidenav-light-color: $gray-900;
|
||||
$sidenav-light-heading-color: $gray-500;
|
||||
$sidenav-light-link-color: $sidenav-light-color;
|
||||
$sidenav-light-link-active-color: $primary;
|
||||
$sidenav-light-icon-color: $gray-500;
|
||||
$sidenav-light-footer-bg: $gray-200;
|
||||
|
||||
// Color variables for the topnav
|
||||
$topnav-dark-toggler-color: fade-out($white, 0.5);
|
||||
$topnav-light-toggler-color: $gray-900;
|
||||
7
test/node_modules/startbootstrap-sb-admin/src/scss/variables/_spacing.scss
generated
vendored
Normal file
7
test/node_modules/startbootstrap-sb-admin/src/scss/variables/_spacing.scss
generated
vendored
Normal file
@@ -0,0 +1,7 @@
|
||||
//
|
||||
// Spacing
|
||||
//
|
||||
|
||||
// Spacing variables for navigation
|
||||
$topnav-base-height: 56px;
|
||||
$sidenav-base-width: 225px;
|
||||
Reference in New Issue
Block a user